El otro día estaba en uno de mis directos de Twitch analizando las apps de los suscriptores y vi algo muy curioso, muchas aplicaciones ocupaban más espacio de lo que debían y algunas incluso fallaban al abrirse ¿El porqué? las imágenes pesaban demasiado y había veces que en móviles más sencillos que eran capaces de cargar dichas imágenes provocando un crash.
No solo te debe preocupar que la aplicación se cierre, ya que una imagen pesada puede aumentar la tasa de bloqueos en tu app, este dato lo tiene Google cuando subimos la app a la PlayStore y si sobrepasa el 2% irá bajando la posición de nuestra app ya que piensa que no debe recomendarla.
Es este capítulo te voy a hablar de como comprimir las imágenes reduciendo hasta en un 90% el tamaño de tu aplicación.
Qué es WebP
El formato WebP es muy común en las páginas webs ya que mantiene las transparencias del formato PNG con la buena compresión de las JPG.
Pero ya sabes que prefiero la práctica a la teoría así que vamos a crear un nuevo proyecto y en mi caso lo llamaré ImageExample.
Let’s Code
En este capítulo casi no vamos a programar, solo iremos al layout principal main_activity.xml y vamos a añadir una imagen de fondo y un progressBar que es una animación circular muy sencilla que le dice al usuario que estamos realizando algún tipo de acción.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/splash"
tools:context=".MainActivity">
<ProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>El contenedor será un ConstraintLayout.
Ahora mismo te estará dando fallo ya que no encuentra la imagen splash, y es normal porque no la hemos añadido.
Añadir imágenes en Android Studio
Tenemos dos formas de añadir imágenes en Android Studio, la primera será arrastrar la imagen que queramos en la carpeta drawable, pero no es la opción más óptima ya que la usarán todos los dispositivos.
Para poder mejorar la carga de imágenes respecto al tamaño del móvil podemos crear varias carpetas drawable con la misma imagen pero con distintas calidades para que un móvil pequeño no tenga que cargar una imagen tan grande que no necesita.
Para convertir las imágenes en todas las dimensiones necesarias hay mil herramientas que te lo simplifican, por ejemplo Image Baker. Simplemente arrastra la foto que quieras optimizar para Android Studio, una vez haya cargado selecciona Android y se te creará un zip con las carpetas y dimensiones necesarias.

Una vez listo accederemos a todas las carpetas drawables que nos ha creado con su respectiva foto y las añadiremos en nuestro proyecto dentro de la carpeta RES (Recomiendo tener la vista de proyecto).

Ya tenemos cargadas nuestra imágenes pero al final tenemos tantas que el tamaño va aumentando. En mi proyecto he metido una imagen muy pesada por lo que cada una de estas imágenes pesa entre 14 y 24 MB dependiendo de la resolución. Es decir, ya solo con esta imagen nuestra app va a pesar 100 megas más.
Por suerte WebP ha venido para salvarnos, lo único que debes saber es que se puede usar a partir del minSDK 14 con pérdida de calidad y a partir de la minSDK 18 sin pérdida, para ver cual tienes puedes ir a build.gradle del módulo app y comprobarlo. Yo recomiendo siempre la 21.
Comprimir imágenes con WebP
Vamos a seleccionar la imagen que queramos comprimir, en este caso sería una por cada carpeta drawable, pero debemos ir una por una así que seleccionamos la primera y con el clic derecho pulsamos Convert to WebP…

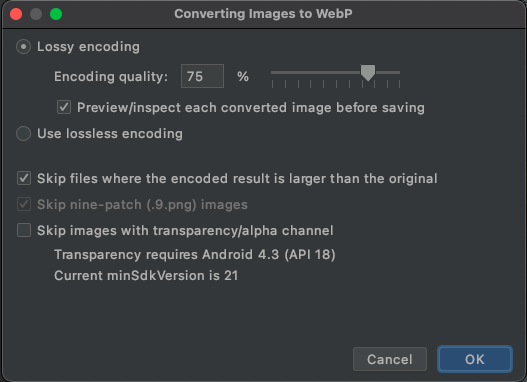
Nos saldrá un diálogo como el que está encima con muchas opciones que veremos a continuación.
Las imágenes se pueden simplemente convertir a WebP con una calidad del 100% o podemos ir ajustando más. En este menú podemos seleccionar ya directamente el porcentaje pero no le hagamos mucho caso ya que tenemos seleccionado Preview/inspect each converted image before saving, esto lo que hará es mostrarnos una preview antes de comprimir, así que lo veremos en el siguiente paso.
Luego las opciones que tenemos a continuación no las usaremos, si por ejemplo no quieres que pierda NADA de calidad, puedes seleccionar Use lossless encoding, pero no lo recomiendo y luego dejaremos marcada la tercera opción ya que si por cualquier cosa la compresión pesa mas que la foto original no lo hará. Pulsamos en OK.
Dependiendo del peso de la imagen y la potencia del ordenador puede tardar un poco, pero una vez listo tendremos una preview así.

A la izquierda verás la imagen original y a la derecha la WebP, es el momento de que te fijes en la barra inferior, ya que si la pones al 100% no perderá calidad pero el peso de la imagen se reducirá, y ya mientras mas bajes la calidad el peso seguirá bajando.
No te creas que bajar la calidad pixelará tu imagen como en otros formatos. Fíjate en la imagen anterior, tengo puesto un 25% de calidad y esa mancha que ves entre las imágenes son «la pérdida» que se ha generado al comprimir, pero como observarás (al menos para mi) son básicamente idénticas pero la nueva ocupa solo el 15% de la imagen original.
Una vez pulsamos finish veremos que el formato de la imagen seleccionada ha cambiado y con él su peso. Repite este proceso con todas tus imágenes y reducirás drásticamente el peso de tu proyecto y de tu app.
Continúa con el curso: Capítulo 35 – MVVM en Android con Kotlin, LiveData y View Binding
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.