En esta nueva sección iremos recorriendo cada uno de los layouts de Android. La forma de trabajar será la siguiente, enseñamos un layout y sus propiedades mas interesantes o útiles, pongo una imagen de un diseño que hay que emular, intenta resolverlo y en la parte final del capítulo lo explicamos y hacemos juntos.
FrameLayout
Se trata del layout mas básico de todos y su uso suele ser para añadir un solo hijo o para vistas muy sencillas. Si por ejemplo queremos cargar un fragment o una vista custom, pues usaremos este layout.
Como este layout es el más sencillo de todos, aprovecharé para dar una breve introducción a los conceptos necesarios para pintar vistas.
Cada componente se forma de la misma manera, un símbolo de menor que, el nombre del componente, sus atributos y cerrar la etiqueta con mayor que.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
//Podemos añadir mas componentes
</FrameLayout>Si el componente es el último que añadiremos en la jerarquía, es decir, que no tendrá ninguno más en el interior, podemos evitar la etiqueta final y cerrar en el propio componente.
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"/>Atributos
Cada componente tendrá una serie de atributos genéricos (incluso algunos obligatorios) y específicos. Por ejemplo si tenemos un botón tendrá atributos para el click que una imagen no tiene, porque en teoría no deberíamos pulsarla.
Ahora hablaremos de los dos atributos obligatorios para cualquier componente, el ancho y el largo. Que sean obligatorios es bastante lógicos, como podemos pintar una vista sin definir lo ancho y alto que sea esta. Los atributos son layout_width y layout_height.
Estos atributos pueden recibir tres tipos distintos de valores:
- match_parent: Coge el temaño del padre, es decir, si es la primera vista cogerá el tamaño del móvil y si está dentro de una vista, cogerá todo el que se le permita.
- wrap_content: A diferencia de la opción anterior, este hará lo contrario, solo cogerá el tamaño mínimo para mostrarse. Si por ejemplo nuestro primer componente es un FrameLayout y le ponemos un wrap_content al width, el ancho será 0, porque no tiene ningún otro componente que necesite ser mostrado. Pero si por ejemplo dentro metemos un botón, el ancho será el ancho de dicho botón.
- Tamaño específico: Podemos añadir valores exactos en dp (densidad de pantalla). Es decir, podemos darle el tamaño que queramos (p.e 250 dp) pero corremos el riesgo de que no haya espacio suficiente y no se vea todo.
Si por ejemplo pusiéramos este código
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="https://cursokotlin.com" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="https://cursokotlin.com" />
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
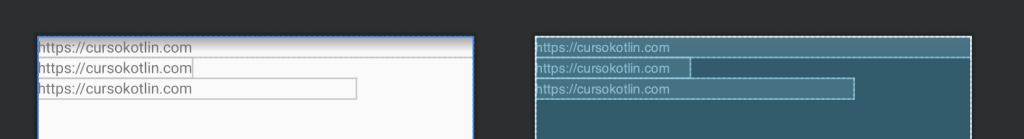
android:text="https://cursokotlin.com"/>Cada uno ocuparía un ancho distinto. El primero toda la pantalla, el segundo justo lo necesario y el tercero 300 dp.

Comparación wrap_content, match_parent y dp.
Layout gravity
Volviendo a los FrameLayout, tenemos una propiedad muy importante para poder mover las vistas (en la medida de lo posible), layout_gravity.
Esta propiedad nos permite posicionar nuestra vista en la parte superior, centro o inferior del propio FrameLayout, pero no nos permite una posición milimétrica.
Vamos a crear una vista dentro de nuestro FrameLayout con un tamaño de 125dp x 125dp y le vamos a poner un color de background para poder verlo con más facilidad, pues por defecto es de color blanco como el fondo.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:background="#F44336" />
</FrameLayout>Si miramos el preview, nuestro cuadrado estará en la esquina superior izquierda de la vista, pues es la posición (0,0) de nuestro layout.
Es por ello que si queremos movernos tendremos que usar el atributo layout_gravity. Utilizarlo es muy sencillo, pero solo podremos trabajar con las opciones que nos trae.
- center_horizontal: Nos centra la vista horizontalmente sobre el tamaño del layout.
- center_vertical: Lo mismo que la opción anterior pero verticalmente.
- center: Es la suma de ambas opciones, nos pondrá la vista en el centro del layout, tanto horizontal como verticalmente.
- start: Nos lo pone al inicio de la vista (a la izquierda).
- end: Coloca la vista al final (a la derecha).
- top: Coloca la vista en la parte superior (arriba).
- bottom: Posiciona la vista en la parte inferior (abajo).
Hay algunas más pero ya no deberíamos usarlas.
Ahora vamos a coger el ejemplo anterior y ponerlo en la parte inferior.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="bottom"
android:background="#F44336" />
</FrameLayout>Si observas la preview en tu Android Studio verás que se ha puesto abajo, pero en la izquierda. Pero ¿qué pasa si lo quiero poner abajo a la derecha? ¿No se puede? Sí se puede, pero debemos usar dos de los atributos. Para ello tendremos que usar un divisor.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="bottom|end"
android:background="#F44336" />
</FrameLayout>Ahora ya lo tendremos colocado en la esquina inferior derecha. Es muy importante que los atributos bottom y end estén pegados, es decir, si ponemos un espacio entre ellos no funcionará.
Challenge
Como habrás imaginado, uniendo dos atributos podemos colocar nuestra vista en básicamente cualquier sitio de la pantalla, ¿verdad? Pues te reto a conseguir dibujar esta vista. LA solución estará más abajo.

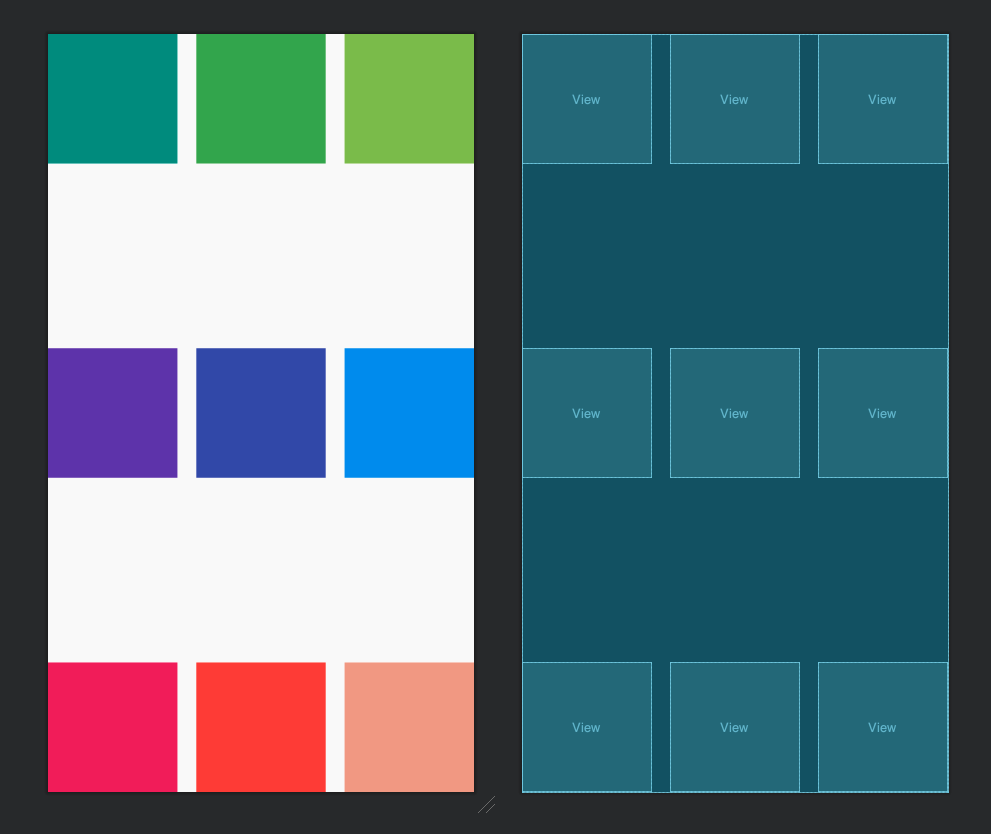
Reto del capítulo. ¿Puedes dibujar esta vista?
Se trata de 9 views colocadas por toda nuestra pantalla usando los atributos anteriores. Cada una de ellas tiene un color distinto, el color puede ser el que tú quieras.
Solución
Espero que lo hayas resuelto, sino aquí tienes la solución completa.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="start|top"
android:background="#F44336" />
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="center|top"
android:background="#E91E63" />
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="end|top"
android:background="#9C27B0" />
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="start|center"
android:background="#3F51B5" />
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="center"
android:background="#2196F3" />
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="end|center"
android:background="#03A9F4" />
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="start|bottom"
android:background="#00BCD4" />
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="center|bottom"
android:background="#009688" />
<View
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_gravity="end|bottom"
android:background="#4CAF50" />
</FrameLayout>¿Quieres la explicación de cómo se ha resuelto? En el capítulo en vídeo lo explicamos más a fondo.
¿Has conseguido el reto? ¡Deja un comentario!
Continúa con el curso: LinearLayout
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.




[…] el capítulo anterior, vamos a seguir hablando de los layouts, en concreto en el LinearLayout. El Linearlayout es un […]