Hoy vamos a seguir con el curso de Jetpack Compose donde te voy a explicar que son las Filas. En el capítulo anterior estuvimos hablando de las Columnas en Jetpack Compose, y hoy vamos a continuar maquetando nuestras primeras vistas pero esta ocasión vamos a añadir la herramienta de las filas para poder hacer esto.
Si recuerdas en el capitulo anterior dejamos un fondo, con una imagen y un par de textos medianamente centrados, lo único interesante era que podíamos probarlo en la aplicación girada, ya que se ajustaba así como un scroll para no perder nada del contenido
Bien pues es hora de probar con filas, esto lo haremos con Row(), dentro de ello, colocaremos un par de textos para ejemplificar
Row(){
Text(text = "Java", color = Color.White)
Text(text = "Kotlin", color = Color.White)
}Se vera de la siguiente manera:

Colocaremos un Text más, con el fin de ejemplificar el centrar elementos en Jetpack Compose.
Centrar elementos de una Fila
Esto lo haremos con horizontalArragement se le da una posición con Arragment.Center, y no se va a observar ningún cambio aun, esto es porque los componentes empiezan con WrapContent por defecto entonces en la fila solo ocupara el tamaño del texto que tenga.
Row(horizontalArrangement = Arrangement.Center){
Text(text = "Stack", color = Color.White)
Text(text = "Java", color = Color.White)
Text(text = "Kotlin", color = Color.White)
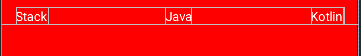
}Para solucionar esto aquí aparece nuestro modifier que rellenara todo el ancho con la propiedad fillMaxWidth para que la fila abarque todo el ancho que tenemos disponible. Para darles un espacio proporcional a cada Text usaremos Arragmente.SpaceBetween que divide todo el ancho en el numero de elementos que tengamos, por ejemplo si en esta fila tenemos 3 elementos y contáramos con un ancho total de 100dp cada Text le correspondería un 33.333.
Y como no queremos que se quede pegado al margen usaremos con ayuda del modifier, un padding de 16dp. Fíjate que el padding afecta a toda la fila y no a cada uno de los texts.
Row(horizontalArrangement = Arrangement.Center,
modifier = Modifier.fillMaxWidth().padding(16.dp)) {
Text(text = "Stack", color = Color.White)
Text(text = "Java", color = Color.White)
Text(text = "Kotlin", color = Color.White)
}
Añadir un LazyRow en Jetpack Compose
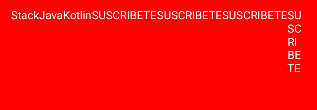
Si dentro del Row agregamos mas Texts, hay que percatarnos que se visualizaran estos últimos agregados como texto amontonado, esto porque la fila tiene un ancho total de pantalla, pero nuestros texts ocupan mas que eso.

¿Recuerdas que para poder visualizar en columna agregamos un scroll? Pues aquí hay que hacer lo mismo pero para el Row.
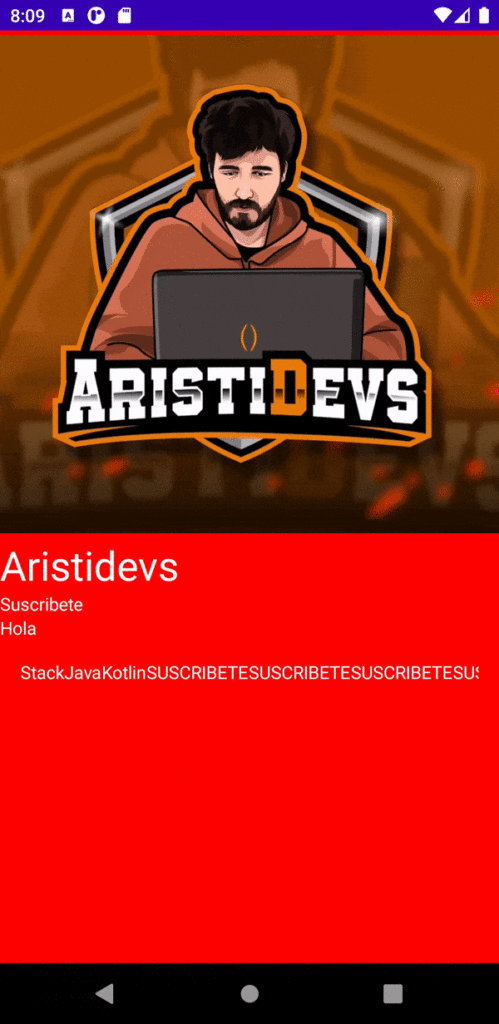
Así que lo primero que hay que hacer es cambiar el Row por un LazyRow, para después agregarle un Item y dentro del mismo colocar los Texts que queremos añadir.
LazyRow(horizontalArrangement = Arrangement.SpaceBetween,
modifier = Modifier.fillMaxWidth().padding(16.dp)
) {
item {
Text(text = "Stack", color = Color.White)
Text(text = "Java", color = Color.White)
Text(text = "Kotlin", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
Text(text = "SUSCRIBETE", color = Color.White)
}
}Lo correcto seria que cada Text fuera contenido en un propio item, pero para este ejemplo no hace falta.

Y listo, ahora el scroll horizontal estará funcionando correctamente.
Continúa con el curso: Google Maps para Jetpack Compose
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.



