Hace más de un año que Google lleva trabajando en Jetpack Compose, la nueva forma de crear vistas para Android Studio. Oficialmente está en producción por lo que ya podemos usarlo de forma nativa en nuestro IDE.
Que es Jetpack Compose
Compose sera la nueva forma de declarar vistas que pretende reemplazar a los tradicionales XMLs y todo lo que esto implica (como por ejemplo ViewBinding).
Jetpack Compose cambia el paradigma del desarrollo y nos introduce en vistas declarativas, que a diferencia de las vistas imperativas donde nosotros damos ordenes a las vistas para cambiar, en las vistas declarativas la propia interfaz está conectada a eventos que harán que se actualice de forma automática cuando sea necesario.
Además lo haremos todo en Kotlin ya que toda la interfaz visual tendrá funciones para ser declaradas en dicho lenguaje. Por ejemplo, a día de hoy si quisiéramos crear un TextView tendríamos que hacer algo similar a esto.
<TextView
android:id="@+id/tvExample"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Suscríbete!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />Ahora con Jetpack compose podemos hacer un TextView así.
Text(text = "Suscríbete")
Pues eso aún no es nada comparado con todo lo nuevo que vamos a poder hacer.
¿Vale la pena?
¿Respuesta corta? Estás tardando en empezar a aprender y te diré porqué.
- Menos código. Simplemente analiza el ejemplo anterior. Obviamente es algo muy específico pero en clases grandes podemos analizar una reducción importante en el número de líneas para un mismo desarrollo.
- Intuitivo. No solo hay menos código sino que es más legible y además al poder «engancharnos» a cambios de la aplicación, no tendremos que estar accediendo a cada uno de los componentes y diciéndole que hacer como con las vistas imperativas (el XML y conectarlo con viewBinding).
- Compatible con código legacy. Podemos ir implementando compose poco a poco en nuestros proyectos antiguos ya que se puede ir implementando escalonadamente y convive con los XML.
- Potente. Tanto que simplifica tareas complejas como animaciones, modo oscuro. Incluso al tener material design separado del componente puedes implementar tu propio sistema de un modo muy sencillo.
Además todo el universo de Jetpack está enfocado a compose.
Tutorial Jetpack Compose
Es hora de ponernos manos a la obra y para ello solo necesitaremos la última versión estaba de Android Studio, llamada Artic Fox.
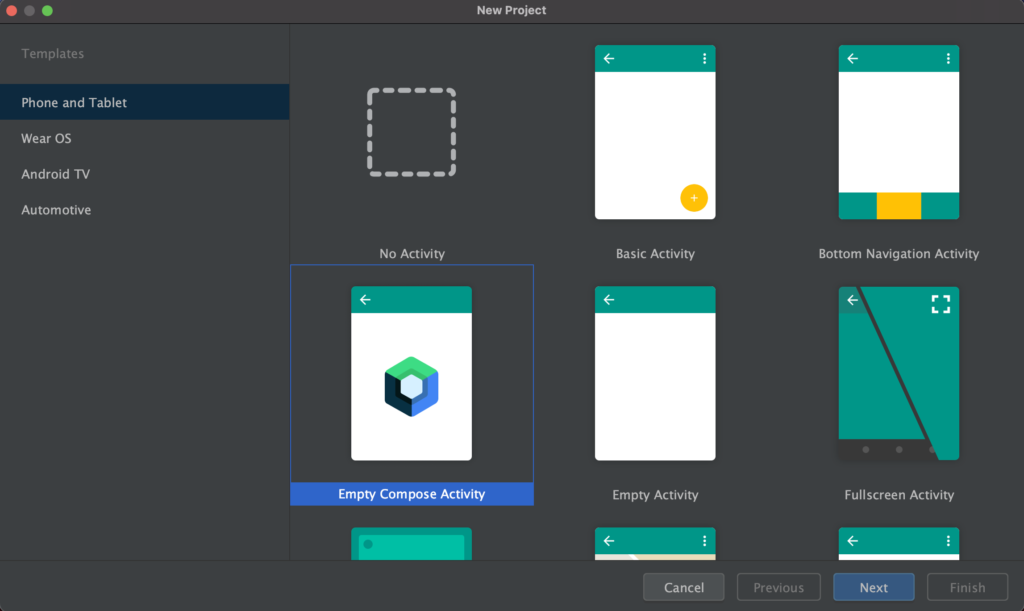
Una vez actualizado verás que la pantalla inicial ha cambiado pero haremos clic en Empty Compose Actitivty y pulsamos Next.

En la siguiente pantalla solo tendremos que poner un nombre a nuestro proyecto, yo lo llamaré Hello World Compose. Fíjate también que la versión mínima en Jetpack Compose es con el API 21.
Una vez el proyecto se haya creado tendremos una activity bastante parecida a la de siempre pero con la diferencia de la función setContent{} que será la que reemplace el XML.
Ignorando las etiquetas del theme y el surface que veremos más adelante, nos centraremos en la llamada que se hace a la función greeting().
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}Analicemos nuestra primera función de compose. Lo primero que vemos es que tiene la etiqueta @Composable y es obligatoria, ya que compose solo puede llamar a funciones de su mismo scope, es decir, funciones @Composable.
Luego es contenido es básicamente una función de toda la vida que recibe un parámetro String y dentro llama a la función Text() que es propia de compose y le pasa un texto. Esa función lo que hará será pintar en dicha pantalla un TextView.
Preview en Compose
Si quisiéramos ver como se ve ese TextView tenemos dos opciones, la primera es ejecutar la aplicación como siempre y veremos algo así.

Pero una de las novedades de Jetpack Compose son las preview. Simplemente con esa etiqueta sobre una función podemos verla en el modo split de nuestra pantalla.
La única limitación a día de hoy es que no puede previsualizar funciones que reciben parámetros pero es tan sencillo como crear una función por encima con los parámetros definidos. Por ejemplo el Text anterior lo podríamos hacer de esta manera.
@Preview(showBackground = true)
@Composable
fun examplePreview() {
Greeting(name = "Aris")
}Le ponemos la etiqueta @Preview, como es una función de compose le añadimos @Composable y luego creamos una función que llame a nuestra función Greeting(). Una vez lo hayamos hecho nos saldrá un mensaje en la parte del diseño que el preview está out of date, pulsamos en Build & Refresh y ya tendremos nuestra previsualización.

Podemos tener todas las preview que queramos a la vez, por ello podemos usar de manera opcional el parámetro name dentro de la etiqueta para definir la vista de un modo más exacto.
@Preview(showBackground = true, name = "Vista login")
Modificadores Jetpack Compose
Los modificadores son la nueva forma de asignarle atributos a nuestras vistas, es decir, el padding, margin, elevación, etc.
Si volvemos a nuestro Text initial solo le asignamos un valor para el campo text, pero el propio Text al igual que los demás componentes pueden recibir un objeto Modifier. Este objeto definirá los atributos.
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!", modifier = Modifier.padding(16.dp))
}En esta ocasión le hemos añadido un padding con un parámetro de 16 dp, atento a que el dp es después de un punto, es decir, técnicamente es una función de extensión del número.
Este es el primer capítulo del Curso de Jetpack Compose que estoy realizando. Recuerda que los capítulos están más completos en los vídeos que tienes al principio de cada capítulo y no te olvides de dejarme un comentario diciéndome que te parece Jetpack Compose y que te gustaría que te explicase.
Continúa con el curso: Capítulo 2 – Columnas en Jetpack Compose
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.




Hola, yo estoy replicando en compose una app que ya tengo implementada con las vistas tradicionales. Se trata de un TabLayout, el cual ya tengo implementado salvo el tema de la navegación. Sería algo así:
https://github.com/google/accompanist/discussions/620
Y al pulsar en cada uno de esos botones pues navegar a otra pantalla, pero no se me ocurre la forma de hacerlo.
Gracias.
Hola. ¿Has pensado hacer un curso de jetpack compose en Udemy? El material de compose en Español es prácticamente inexistente en forma de cursos.
Muchas veces lo pienso pero el tema del tiempo es lo que más me limita D: