Piensa en grandes marcas, todas tienen una fuente de texto distinta y es que dicha fuente da personalizad a la marca.
Añadir una fuente personalizada en tu aplicación Android no solo dará esa personalidad y distinción que se merece sino que nos puede ayudar a hacer que los usuarios centren la vista donde mas nos interese.
Descargar fuentes gratis para Android
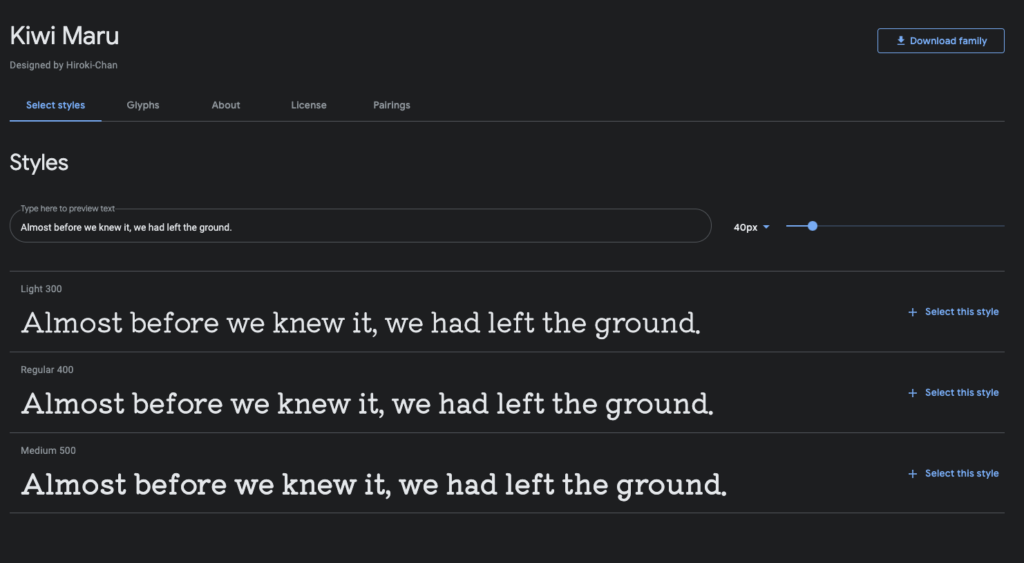
Tenemos infinidad de sitios para descargar fuentes para Android, pero yo te recomiendo Google Fonts.
Esta es posiblemente la mejor web que he encontrado, tiene una gran cantidad de filtros para seleccionar tu fuente perfecta. Así que lo primero que haremos será buscar una fuente que nos guste y haremos click en ella.

Una vez dentro la descargaremos haciendo clic en el botón superior derecho que pone Download Family. Cuando se haya descargado habrá que descomprimirla para llegar al fichero que nos interesa, será el que tenga la extensión .ttf
Es posible que al descargar la fuente tengas mas de un fichero ya que van por tipos, normal, bold, semibold, etc. Tendrás que seleccionar la que más te guste (o todas si así lo quieres).
Let’s code!
Crearemos un proyecto nuevo, yo lo llamaré StyleTextApplication.
En el menú lateral izquierdo tendrás por defecto la vista de Android, mantendremos dicha vista y abriremos la carpeta res. Si te fijas tenemos varias carpetas aquí dentro, cada una con su utilidad, es por ello que debemos crear una específica para las fuentes.
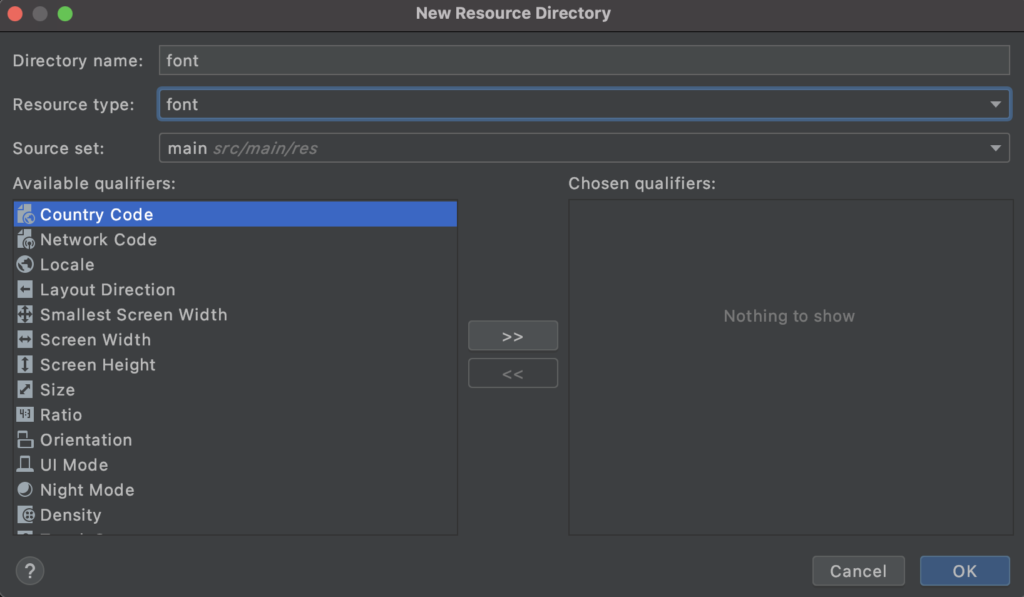
Sobre el directorio res damos clic derecho new > Android Resource Directory y en Resource type seleccionaremos font. Nada mas hacerlo verás que el nombre del directorio también se renombrará a font, lo dejamos así y le damos a OK.

El siguiente paso será añadir nuestras fuentes a dicho directorio pero debemos tener cuidado ya que la carpeta res es algo complicada así que renombraremos las fuentes con nombres en minúscula y sin caracteres extraños (solo barra baja) yo añadiré dos fuentes y las llamaré anton_normal y dancig_normal. Las arrastramos a font y nos pedirá confirmar, hacemos click en refactor.
Ahora es el momento de usarlas pero tendremos dos formas distintas de hacerlas.
Añadir fuentes en Android desde el XML
Lo primero que haré será crear un sencillo layout que contendrá dos textView, uno debajo del otro. Para ello usaremos un LinearLayout, si todavía no sabes usarlo puedes aprender desde el Diseño de Layouts – LinearLayout.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/tvAnton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Uso la fuente ANTON"
android:textSize="26sp"
android:padding="24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvDancing"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Uso la fuente DANCING"
android:textSize="26sp"
android:padding="24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</LinearLayout>El siguiente paso será añadir el atributo fontFamily a cada uno de los textView, ya que si te fijas, al añadir el fontFamily ya te mostrará las fuentes disponibles.
<TextView
android:id="@+id/tvAnton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Uso la fuente ANTON"
android:textSize="26sp"
android:padding="24dp"
android:fontFamily="@font/anton_normal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tvDancing"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Uso la fuente DANCING"
android:fontFamily="@font/dacing_normal"
android:textSize="26sp"
android:padding="24dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
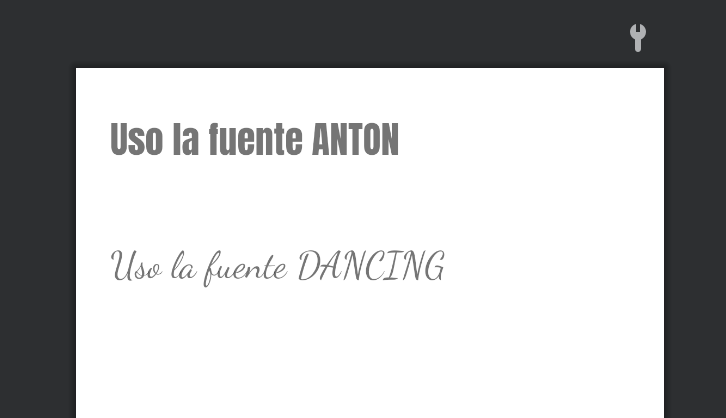
app:layout_constraintTop_toTopOf="parent" />Con esto ya podemos fijarnos que la preview del propio IDE nos muestra las nuevas fuentes.

Añadir fuentes en Android con Kotlin
Imagínate que por cualquier cosa tienes que cambiar la fuente por código, ya sea porque estamos creando una vista desde aquí y no podemos hacerlo antes por ejemplo.
Para poder hacerlo simplemente tendremos que acceder al typeface de cada textView.
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val tvAnton = findViewById<TextView>(R.id.tvAnton)
val tvDancing = findViewById<TextView>(R.id.tvDancing)
tvAnton.typeface = ResourcesCompat.getFont(this, R.font.anton_normal)
tvDancing.typeface = ResourcesCompat.getFont(this, R.font.dacing_normal)
}
}Analicemos el código anterior. Lo primero que hemos hecho es acceder a los componentes de la vista. Una vez hecho tenemos que seleccionar su typeface y le asignaremos la nueva fuente a través de ResourcesCompat.getFont(), donde le pasaremos el contexto (this porque estamos en una activity) y la referencia de la fuente (para acceder a todas las fuentes solo hay que poner R.font. seguido del nombre de la fuente.
Continúa con el curso: Capítulo 34 – Reducir el tamaño de tus proyectos en Android Studio con WebP
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.



