Obviamente llega un momento en el que tenemos que empezar a sacar rentabilidad de las aplicaciones que vamos publicando y es por ello que en este capítulo empezaremos a integrar publicidad en nuestras apps con Admob.
Monetizar Apps con Admob
Admob es básicamente la mejor plataforma para incluir publicidad en nuestras apps. Su funcionamiento es sencillo, al añadir publicidad generaremos ingresos dependiendo de la cantidad de personas que ven la publicidad y hacen click en ella.
El primer paso será registrarte en Admob si todavía no lo has hecho. Puedes acceder a la página oficial desde aquí.
Una vez te hayas registrado llegarás a un panel principal similar a este.

Yo he ocultado la parte de mis ingresos, pero la pantalla será similar.
El primer paso desde Admob será ir al menú izquierdo Aplicaciones > Añadir aplicación

Nos llevará a una nueva pantalla donde tendremos que seleccionar la plataforma, en este caso seleccionaremos Android y nos preguntará si la aplicación ya está publicada en la playStore, para este ejemplo no la tengo publicada así que le daré a No y a CONTINUAR.

Para terminar en la siguiente pantalla tendremos que poner el nombre de nuestra app y pulsar en AÑADIR APLICACIÓN.
Nuestra aplicación se ha añadido correctamente y ahora nos recomienda hacer dos cosas.
- Configurar el archivo app-ads.txt de tu aplicación. No es necesario, además necesitarás una página web así que lo ignoraremos.
- Crear bloques de anuncios. Será donde crearemos el banner en el futuro, pero por ahora no haremos nada.
Pulsamos en LISTO.
Ya tenemos nuestro proyecto creado en Admob.
Let’s code!
Es el momento de empezar a programar. Vamos a Android Studio y crearemos un proyecto nuevo con una Empty Activity.
El SDK mínimo no puede ser inferior al API 16.
Una vez terminado de crear el proyecto iremos al fichero build.gradle general, en él solo tendremos que comprobar que tengamos en el repositorio google() tal que así.
repositories {
google()
jcenter()
}Ahora iremos al otro fichero build.gradle, el del módulo app, es decir dónde añadimos las librerías. Vamos a la parte de dependencies y añadiremos la siguiente librería para implementar Admob.
implementation 'com.google.android.gms:play-services-ads:19.7.0'
La versión podrá cambiar dependiendo de cuándo veas este artículo.
También implementaremos el viewBinding en nuestro proyecto así que dentro de la etiqueta android{} añadiremos el siguiente código.
buildFeatures{
viewBinding = true
}Sincronizamos el proyecto e iremos al fichero AndroidManifest.xml donde terminaremos de configurar Admob.
Tendremos que añadir un meta-data que deberá ir dentro de las etiquetas <aplication> </aplication>.
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713" />ES MUY IMPORTANTE que te fijes en el value, este es el identificador único de la publicidad de tu aplicación (lo encontrarás en la web de Admob en Configuración de la aplicación > ID de la aplicación. Pero NO lo debes poner hasta que la vayas a subir a la tienda ya que estarías falsificando impresiones y clics y eso viola las políticas de Admob. Es por ello que tenemos un código de pruebas que nos provee Google y es el que he puesto en el ejemplo anterior.
Ya tenemos la configuración básica de Admob terminado, es el momento de preparar el proyecto, Iremos a activity_main.xml y crearemos una vista muy sencilla. A día de hoy contendrá un botón llamado banner para ir a una nueva pantalla donde mostraremos el banner y a medida que avancen estos capítulos de Admob iremos añadiendo más botones para ir a otras pantallas.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBanner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Banner" />
</LinearLayout>Y ahora en el MainActivity tendremos que dejar listo el viewBinding, esto ya lo hemos hecho muchísimas veces, si todavía no lo conoces puedes ver el capítulo 29.
class MainActivity : AppCompatActivity() {
private lateinit var binding:ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
}Ahora tenemos que crear una nueva pantalla que nos llevará el botón del MainActivity, así que hacemos clic derecho en el menú izquierdo new > Activity > Empty Activity y la llamaremos BannerActivity.
Ahora que ya está creada volveremos por última vez al MainActivity para crear una función llamada initListeners() que contendrá el listener del botón para acceder a la nueva pantalla.
private fun initListeners() {
val bannerIntent = Intent(this, BannerActivity::class.java)
binding.btnBanner.setOnClickListener { startActivity(bannerIntent) }
}Esa función tendremos que llamarla al final de la función onCreate().
Inicializando Admob
Inicializar Admob en nuestro proyecto es muy sencillo. Solo debemos llamar a un método de la librería que implementamos al iniciar la app. Podríamos hacerlo en el MainActivity pero vamos a hacer las cosas bien, por ello crearemos una clase Application.
Una clase Application, es básicamente un fichero que se ejecutará al iniciar el proyecto antes de cargar cualquier activity, como hicimos en el capítulo 16, Shared Preferences.
Para ello crearemos una clase como siempre, vamos al menú izquierdo, botón derecho New > Kotlin File/Class y normalmente se llama como tu proyecto con el sufijo App, es decir, si mi proyecto se llama CursoKotlinAdd lo llamaré CursoKotlinAddApp.
La diferencia de una clase normal, es que vamos a hacer que extienda de Application y para ello lo añadiremos al final del nombre como verás a continuación.
class CursoKotlinAddapp : Application() {
}Pero para que esta clase actúe como la principal tendremos que volver al fichero AndroidManifest.xml y en nuestra etiqueta <application> tendremos que añadir un atributo mas.
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:name=".CursoKotlinAddapp"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.CursoKotlinAdd">La línea 5 añade el atributo name y seguramente te autocompletará con el nombre de tu fichero Application. Este paso es muy importante porque sino tu clase no se ejecutará nunca.
Ahora volvemos a la clase anterior y lo interesante de esta es que podemos sobreescribir métodos como si fuera una activity, entonces le añadiremos el método onCreate(), para que se llame al crearse la aplicación y ahí inicializaremos Admob.
class CursoKotlinAddapp:Application() {
override fun onCreate() {
super.onCreate()
MobileAds.initialize(this)
}
}Creando anuncio en Admob
Volvemos a Admob a nuestro proyecto, vamos a crear nuestro primer anuncio ya que por cada tipo de anuncio que mostremos en nuestra app hay que crearlo previamente.
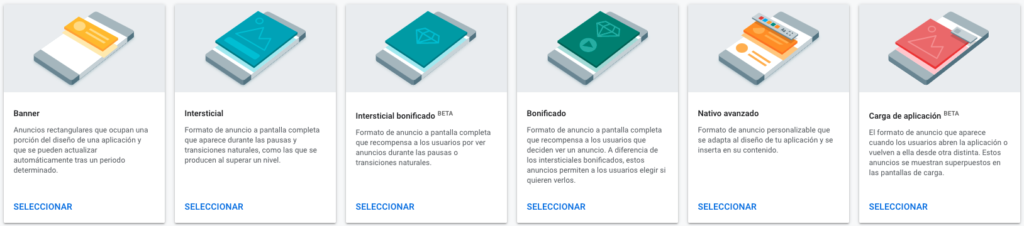
En el menú izquierdo pulsamos en Bloques de anuncios y pulsamos en cómo empezar. Nos saldrán todos los tipos de anuncios disponibles a día de hoy, nosotros seleccionaremos banner.

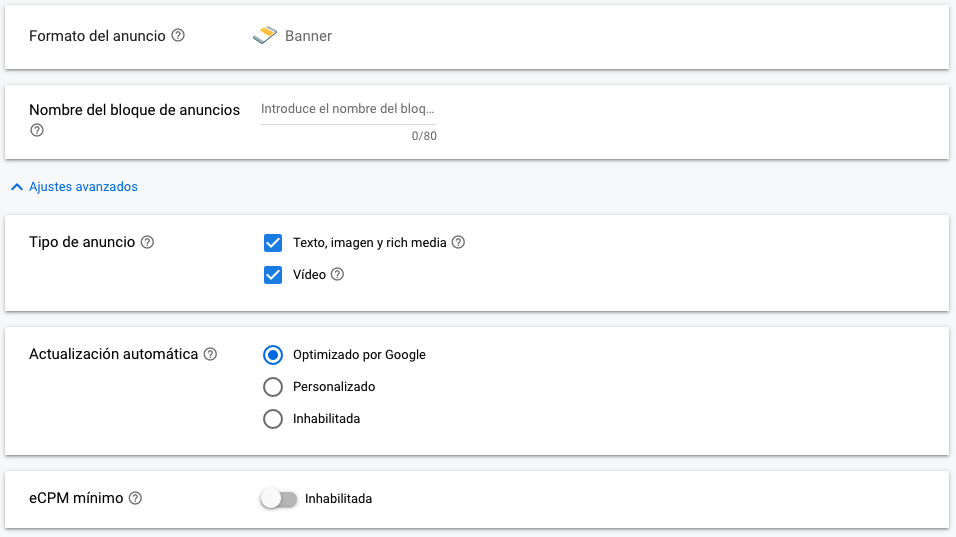
Una vez dentro habrá que completar una serie de campos (despliega ajustes avanzados).
- Nombre del bloque de anuncios: Ya que podemos tener varios te recomiendo añadir un nombre descriptivo para luego saber que banner funciona mejor en tu app.
- Tipo de anuncio: Podemos limitar para que solo salgan textos e imágenes o solo vídeos o ambas en nuestro banner, te recomiendo marcar ambas.
- Actualización automática: Determina el número de veces que el banner muestra un anuncio, lo dejaremos en Optimizado por Google.
- eCPM mínimo: Si lo activamos y ponemos un precio no saldrán anuncios que no nos reporten esa cantidad de beneficio por cada mil impresiones, el problema es que si no hay anuncios que paguen tanto no mostrarás nada. Te recomiendo no activarlo.

Pulsamos en CREAR UN BLOQUE DE ANUNCIOS. Nos saldrá en una nueva pantalla el código de la aplicación (el que va en el Manifest pero no pondremos hasta publicar la app en la store) y también nos devolverá un código similar que será el de nuestro banner. Guárdalo porque lo usaremos luego.
BannerActivity
Una vez tengamos el proyecto configurado con Admob podemos volver a BannerActivity para crear nuestro primer anuncio de tipo banner. Iremos al layout de esta activity para crear un componente de tipo publicidad.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:ads="http://schemas.android.com/apk/res-auto"
tools:context=".BannerActivity">
<com.google.android.gms.ads.AdView
android:id="@+id/banner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
ads:layout_constraintTop_toTopOf="parent"
ads:layout_constraintBottom_toBottomOf="parent"
ads:layout_constraintStart_toStartOf="parent"
ads:layout_constraintEnd_toEndOf="parent"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-3940256099942544/6300978111"/>
</androidx.constraintlayout.widget.ConstraintLayout>Analicemos poco a poco. Tenemos un ConstraintLayout que contiene un nuevo componente AdView, este componente viene en la librería de publicidad que implementamos. Tiene dos atributos nuevos que son obligatorios.
- adSize: Este atributo define el tipo de anuncio que se mostrará, en este caso añadimos BANNER en mayúsculas.
- adUnitId: Como ocurría al principio del proyecto debemos poner una id de anuncio genérica hasta que vayamos a subir nuestra app a la store. Así que mientras pruebas deja el que he puesto en el código y antes de subir la app a PlayStore sustitúyelo por el código de tu banner que creaste antes.
Ahora volvemos al BannerActivity y configuraremos el viewBinding.
class BannerActivity : AppCompatActivity() {
private lateinit var binding:ActivityBannerBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityBannerBinding.inflate(layoutInflater)
setContentView(binding.root)
}
}¿Porqué hemos tenido que preparar el viewBinding? Pues porque tenemos que crear un último método para cargar los anuncios en nuestro banner.
private fun initLoadAds() {
val adRequest = AdRequest.Builder().build()
binding.banner.loadAd(adRequest)
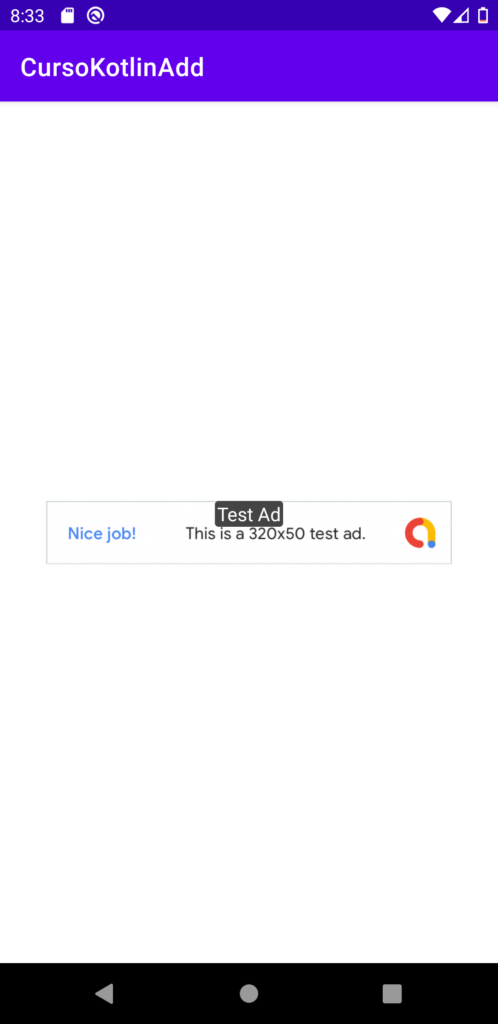
}Este método lo llamaras en la función onCreate() de la propia clase, ahora ejecuta la aplicación y accede a la pantalla del banner. Pasados un par de segundos se mostrará la publicidad.

EXTRA – Listeners de Admob
Con esto ya tenemos los banners funcionando en la aplicación, pero en este apartado de mostraré los listeners para implementar a nuestro banner. Estos listeners se encargan de avisarnos cuando se ejecuten ciertas acciones sobre el banner. No es obligatorio implementarlo pero te puede resultar útil.
Obviamente puedes implementar uno o varios, no es necesario añadir todos, pero en el ejemplo siguiente te muestro como quedarían todos los listeners en nuestra función.
private fun initLoadAds() {
val adRequest = AdRequest.Builder().build()
binding.banner.loadAd(adRequest)
binding.banner.adListener = object : AdListener(){
override fun onAdLoaded() {
}
override fun onAdFailedToLoad(adError : LoadAdError) {
}
override fun onAdOpened() {
}
override fun onAdClicked() {
}
override fun onAdLeftApplication() {
}
override fun onAdClosed() {
}
}
}Y para finalizar te explicaré cuando se usa cada uno.
- onAdLoaded: Se llamará cuando el anuncio haya cargado.
- onAdFailedToLoad: Si el anuncio falla al intentar cargar la publicidad se llamará a este método para que podamos volver a intentarlo u ocultar el anuncio.
- onAdOpened: Cuando la publicidad ha sido abierta.
- onAdClicked: Se ejecutará este método cuando se haga clic en el banner.
- onAdLeftApplication: Cuando el usuario abandone la aplicación.
- onAdClosed: Se llama al cerrar la publicidad.
Con esto terminamos con los banners. En próximas entregas añadiremos otros tipos de anuncios.
Continúa con el curso: Capítulo 32 – Admon en Kotlin parte 2 (Interstitials)
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.



