En esta ocasión vamos a hablar de los estados en Jetpack Compose. Hasta el momento en el curso de Jetpack Compose recordaras que te dije que las vistas se recrean, es decir, que cuando se modifica el valor de una vista, esta se destruye y se vuelve a crear, lo cual permite que no haya ningún problema entre el valor final y la vista.
Es por ello que necesitamos de los estados, que serán los valores que se pondrán poner en nuestras vistas y que se mantendrán independientemente de que se recree la vista o no.
Recuerda que aquí no hay ID´s como en los XML de cada componente, así que esto nos ayudara a modificar vistas de una forma super sencilla.
Modificando la vista
La temática del ejemplo es seguir un rollo tipo Instagram, así que lo que sigue es agregar un icono de me gusta en forma de corazon, seguido de un contador que nos diga cuantos likes llevamos.
Como lo queremos debajo de la imagen y arriba del texto que ya tenemos, usaremos el recurso que vimos en el capitulo anterior, una fila que contenga dentro de sí el icono de me gusta y el contador.
Agregar un Vector Asset en Android Studio
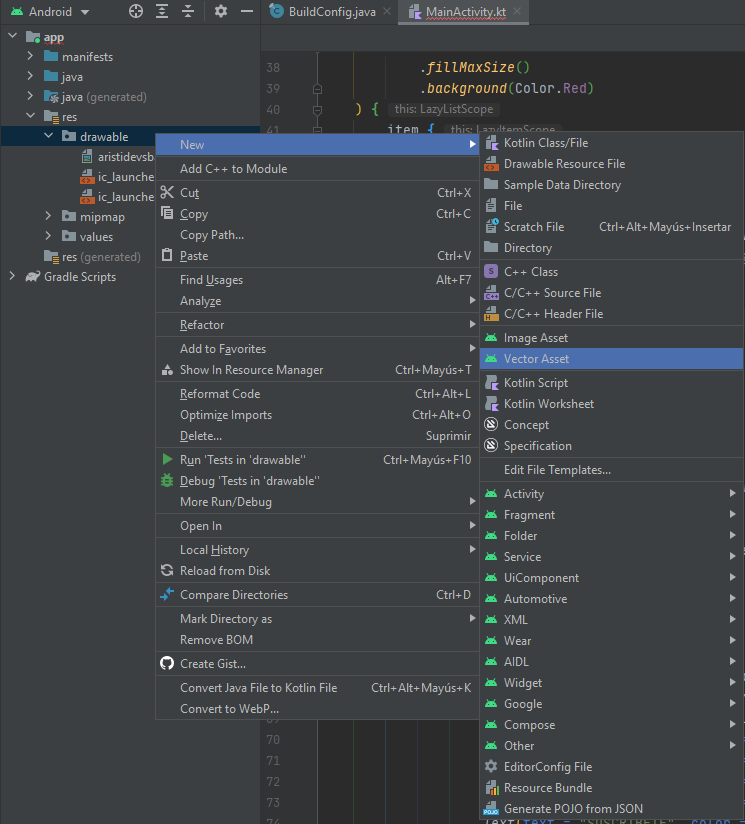
Antes de todo necesitamos agregar el recurso del icono que vamos a usar en la aplicación. Para ello en la vista Android, en el fichero «res» y dentro de la carpeta «drawable» haz clic derecho y selecciona «New» para después elegir la opción «Vector Asset».

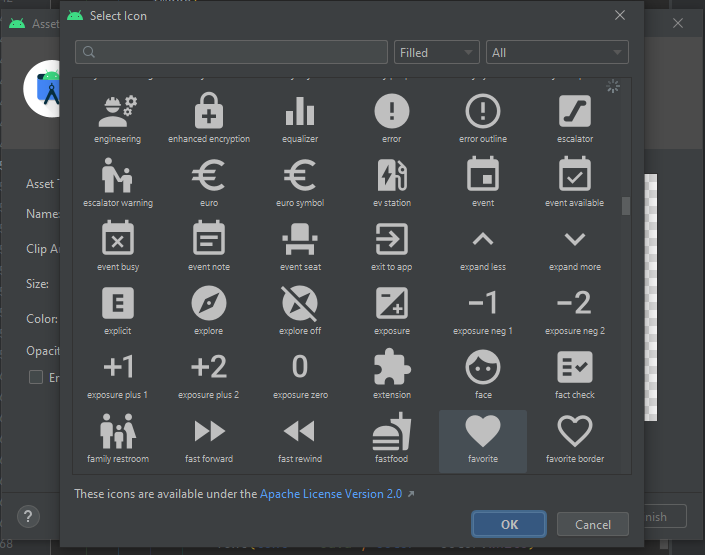
Si damos clic en «Clip Asset» en el menú Asset Studio, aparecerá un catalogo de todos los Assets disponibles, para este ejemplo seleccionaremos el icono del corazón llamado «favorite»

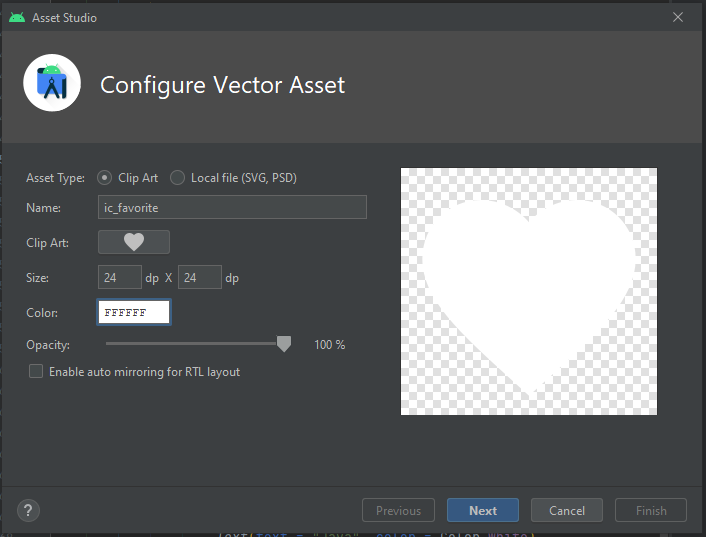
Para el ejemplo le vamos a cambiar el nombre al recurso, y por ultimo cambiaremos su color a blanco

Seguido de agregar el recurso, agregamos este código donde vienen las vistas del icono y el contador
Row {
Image(
painter = painterResource(id = R.drawable.ic_favorite),
contentDescription = "like"
)
Text(text = "1")
}Como se ve muy sencillo, vamos a agregar un poco de estilo, lo primero es que al Text le vamos a dar un color blanco, y con ayuda de Modifier vamos a darle un padding, como toque final al mismo Row vamos a darle un padding superior para darle mas espacio esto también con la ayuda de modifier. Consulta aquí más información de modifier.
Row(modifier = Modifier.padding(top = 8.dp)) {
Image(
painter = painterResource(id = R.drawable.ic_favorite),
contentDescription = "like"
)
Text(text = "1", color = Color.White, modifier = Modifier.padding(start = 4.dp))
}Ahora podemos ver un icono de corazón y un contador estático, pero no queremos dejarlo así, queremos que haya una funcionalidad de contador dinámico de me gusta. En Android cualquier componente puede ser clickable, y así como en el XML podíamos agregar un setOnClickListener a cualquier vista aquí haremos algo similar.
Añadiendo Estados
Lo primero que necesitamos hacer es crear nuestra primera variable que sea un estado.
fun app() {
var counter by remember { mutableStateOf(0) }
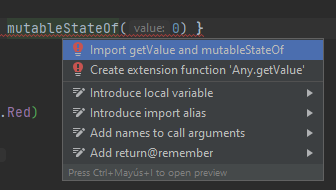
LazyColumn(Para poder trabajar con esta linea de código hay que asegurarse que las librerías se agregaron correctamente, si tu IDE no logro agregarlas correctamente, usa el siguiente código para importar las librerías necesarias.

import androidx.compose.runtime.getValue import androidx.compose.runtime.mutableStateOf import androidx.compose.runtime.remember
Con el mutableStateOf estamos creando un estado cuyo valor queremos que sea mutable ya que va a variar, y su valor inicial será 0, es decir un Int y solo podrá recibir valores de tipo entero, y le vamos a decir que lo recuerde, porque cada vez que se recree la vista si no hiciéramos el remember se borraría y empezaría desde cero. Nota que usamos var ya que este valor queremos que cambie.
El siguiente paso seria que ese valor que tenemos en el counter se lo pongamos en el valor del texto, para que ahora el Text sea el counter, simplemente casteamos con ayuda de toString() ya que el counter es de tipo Int.
Text(text = counter.toString(), color = Color.White, modifier = Modifier.padding(start = 4.dp))
Ahora lo que sigue será añadir un comportamiento, lo cual lo hacemos con el Modifier agregándole un acumulador a counter.
Image(
painter = painterResource(id = R.drawable.ic_favorite),
contentDescription = "like",
modifier = Modifier.clickable { counter++ }
)Listo, ahora si ejecutamos la aplicación podrás darte cuenta que la vista de imagen que agregamos cada que interactuamos con ella dándole un toque aumentara en uno el Text contador.
Pero hay un detalle muy importante, y es que si le damos un cambio de orientación a la pantalla, la el contador se reinicializara esto es por el ciclo de vida de la Activity.

Guardar un estado en el Lifecycle de un Activity
Cada que cambiamos de orientación el Activity llega a su fin destruyéndose, así que para que podamos conservar las interacciones con nuestra aplicación la función rememberSaveable lo que hace es generar un bundle que permite guardar antes de que se destruya el Activity y se vuelva a crear.
fun app() {
var counter by rememberSaveable { mutableStateOf(0) }
LazyColumn(Listo, ahora tu aplicación recordara el numero de interacciones sin importar que cambies la orientación del dispositivo.



