¿Y si te dijera que sabiendo Kotlin puedes programar mucho más que Android? Imagínate poder programar una única aplicación pero exportarla no solo para Android sino también para iOS, Web, Windows, Mac o Linux. Empezamos nuevo curso donde vamos a utilizar una de las tecnologías que mas ganas tenía, Kotlin Multiplatform.
¿Qué es Kotlin Multiplatform?
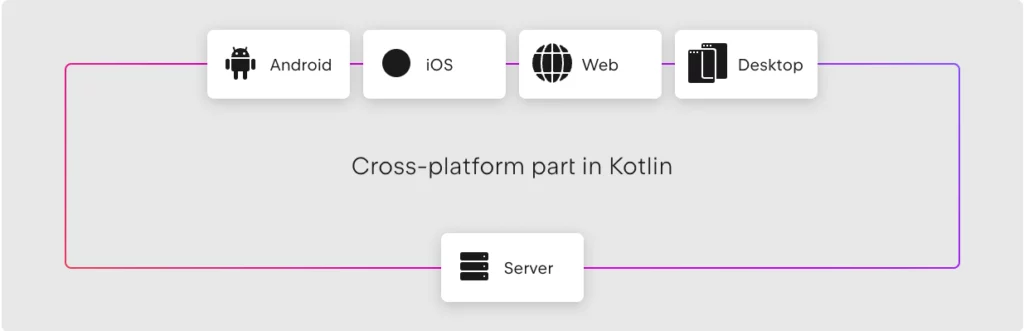
Kotlin Multiplatform es una tecnología open source creada por JetBrains (los desarrolladores de Kotlin y varios de los IDEs más utilizados en todo el mundo) que busca simplificar el desarrollo multiplataforma.
Es decir, que gracias a Kotlin Multiplatform podrás reutilizar tu código para distintas plataformas, aunque también depende de como lo quieras enfocar.

¿Cómo funciona Kotlin Multiplatform?
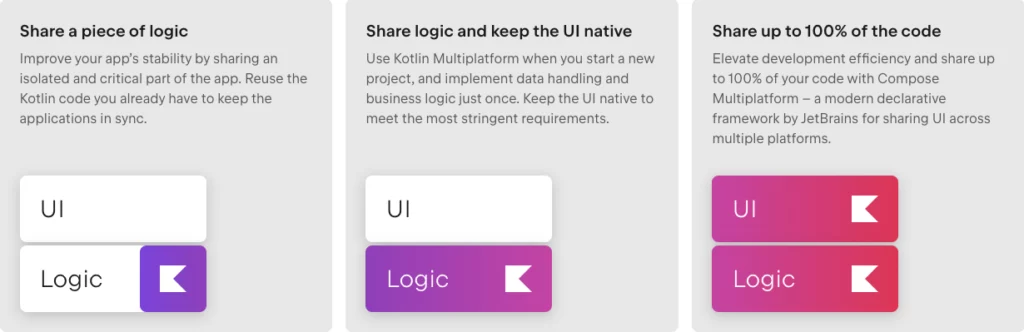
Podemos preparar nuestros proyectos de distintas formas, todo depende de nosotros, ya que la idea de Kotlin Multiplatform o KMP es poder adaptarlo a cualquier tipo de situación por lo que podríamos dividirlo en tres formas distintas de configuración.

- Compartir partes de lógica: Esta sería la forma menos intrusiva o la más «suave» ya que por ejemplo en el caso de Android y iOS podríamos tener cada una de las app en su lenguaje (Swift para iOS y Kotlin para Android) pero tener parte de la lógica (escrita en Kotlin) separada y utilizarlas en ambas plataformas. Piensa por ejemplo en un algoritmo de ofertas, nos da igual el contenido, le pasamos un producto y nos devuelve una oferta, eso podríamos «separarlo» para que ambas plataformas lo utilicen.
- Separar las UIs y compartir toda la lógica: El segundo nivel sería tener TODA la lógica en Kotlin y compartida y simplemente tener las vistas de cada plataforma en nativo, por ejemplo Android con Jetpack Compose y iOS con SwiftUI.
- Reutilizar el 100% del código: Esto se conoce como Kotlin Compose Multiplatform y la idea es que desarrollando una app podamos exportar el 100% del proyecto en cualquier plataforma. Aunque todavía está en alpha en iOS y en experimental en Web será lo que utilicemos en este curso para ser los pioneros e ir con ventaja.
Configuración del entorno
Durante este curso utilizaremos Android Studio como IDE al menos hasta que el nuevo IDE de JetBrains para KMP esté disponible tanto en Windows como en Mac. Así que a día de hoy los requisitos son:
- Android Studio: Nuestro entorno de desarrollo. Preferiblemente actualizar a la última versión estable.
- Xcode: Si queremos compilar apps para iOS sí o sí necesitaremos un Mac y junto a él Xcode, el IDE por defecto del ecosistema Mac OS. Al menos ábrelo una vez para aceptar sus términos y condiciones.
- JDK: Si ya tienes Android Studio deberías tenerlo ya que lo trae por defecto y lo necesitamos para el desarrollo de Android. Puedes ver la versión que tienes escribiendo en la terminal de Android Studio «java -version«.
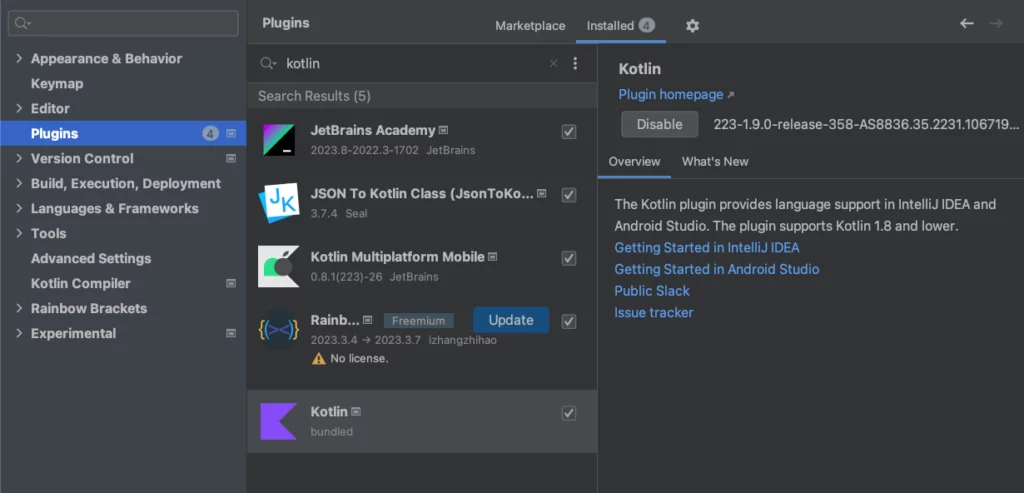
Además tendremos que instalados y actualizados algunos plugins de Android Studio. Para acceder a la sección de plugins basta con ir a Android Studio/Settings/Plugins ahí encontrarás los instalados y los del marketplace (los que puedes instalar). Asegúrate de tener descargado y actualizado Kotlin y Kotlin Multiplatform Mobile.

Creando el proyecto de Kotlin Compose Multiplatform
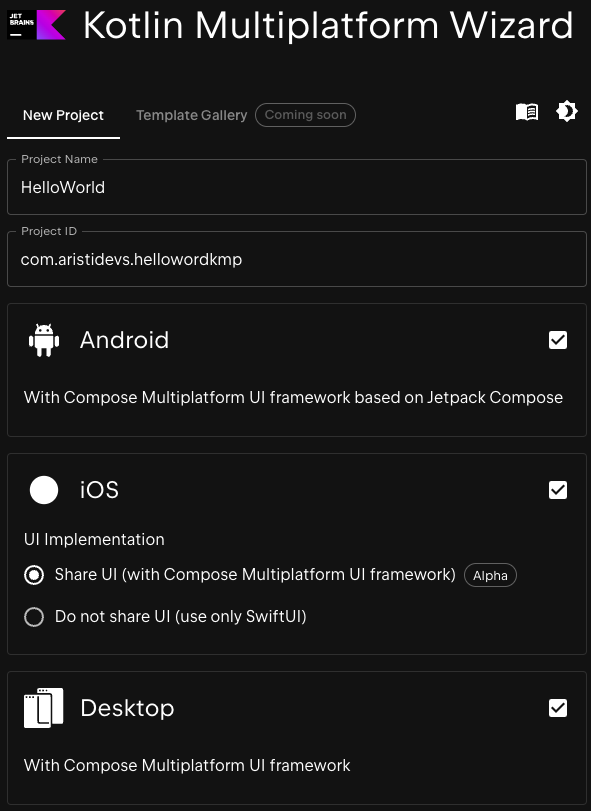
Podríamos crear nuestra app directamente desde Android Studio pero al ser esta tecnología tan nueva todavía es bastante complejo. Para solucionarlo, el equipo de JetBrains ha creado un wizard para poder crear los proyectos de la forma más sencilla posible, simplemente tendremos que entrar en Kotlin Multiplatform Wizard y seleccionar las opciones que nos interesen.

En esta ocasión le he puesto de nombre HelloWorld, le he puesto el nombre del paquete com.aristidevs.hellowordkmp y he seleccionado que tenga versión de Android, iOS (compartiendo vista con Compose Multiplatform) y escritorio.
Ahora simplemente habría que pulsar en download y extraer el proyecto. Para finalizar desde Android Studio podemos ir al menú superior File/Open y seleccionar nuestro proyecto.
Organización de los proyectos KMP
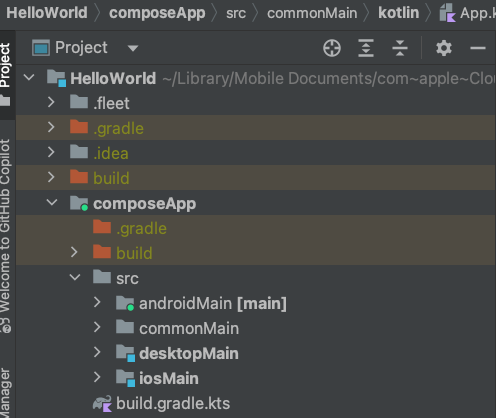
Una vez nuestro proyecto sincronice (spoiler, va a tardar un ratito la primera vez). Lo primero que debemos hacer es cambiar la vista del proyecto ya que por defecto traerá muchísimos y pondremos vista Proyecto.

La estructura nueva es muy similar a cualquier app de Android pero con una diferencia. Fíjate que ahora tenemos varios paquetes dentro de src. Realmente donde vamos a programar y donde estará el código es en commonMain ese será el core por así decirlo, ya que el resto de paquetes lo que hacen es preparar la vista para cada plataforma y luego llamar a las funciones de commonMain. De todos modos si quieres ver esto más a fondo está explicado en el vídeo que tienes insertado al principio del post.
Ejecutar KMP en múltiples entornos
Es el momento de ejecutar nuestra app por primera vez. Para ello tenemos que compilarlo en el entorno que queramos, en esta ocasión lo haremos para Android, iOS y Mac.
Compilar app para Android.
Si conoces este blog seguro que ya sabes pero vamos a hacerlo desde cero. Lo único que tendremos que hacer es ir directamente a la parte superior izquierda de Android Studio y tendremos las configuraciones, el selector de emulador y el botón de ejecutar.

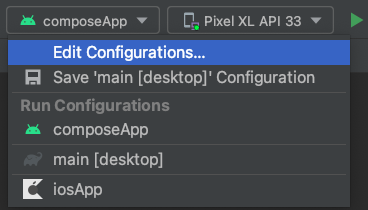
De izquierda a derecha, lo primero que tendremos que hacer es seleccionar la configuración de composeApp o en su defecto la que tenga el icono de Android. Además si es la primera vez con tu proyecto no te aparecerá ni la configuración de escritorio (es normal).
También debemos seleccionar el emulador, si no tenemos podremos abrir el device manager y crear uno nuevo con un par de clics y para finalizar solo tendremos que darle al triángulo verde Run ‘app’.
Una vez haya compilado (la primera vez suele tardar) ya tendrás tu primera app de KMP en Android.
Compilar app para iOS.
Los pasos son exactamente iguales a lo descrito anteriormente pero cuando seleccionemos iosApp en el selector de configuraciones la parte del emulador va a deshabilitarse. Entonces ¿Cómo podemos seleccionar un emulador? Pues como estamos dentro de Android Studio hay que hacer un pequeño paso extra.
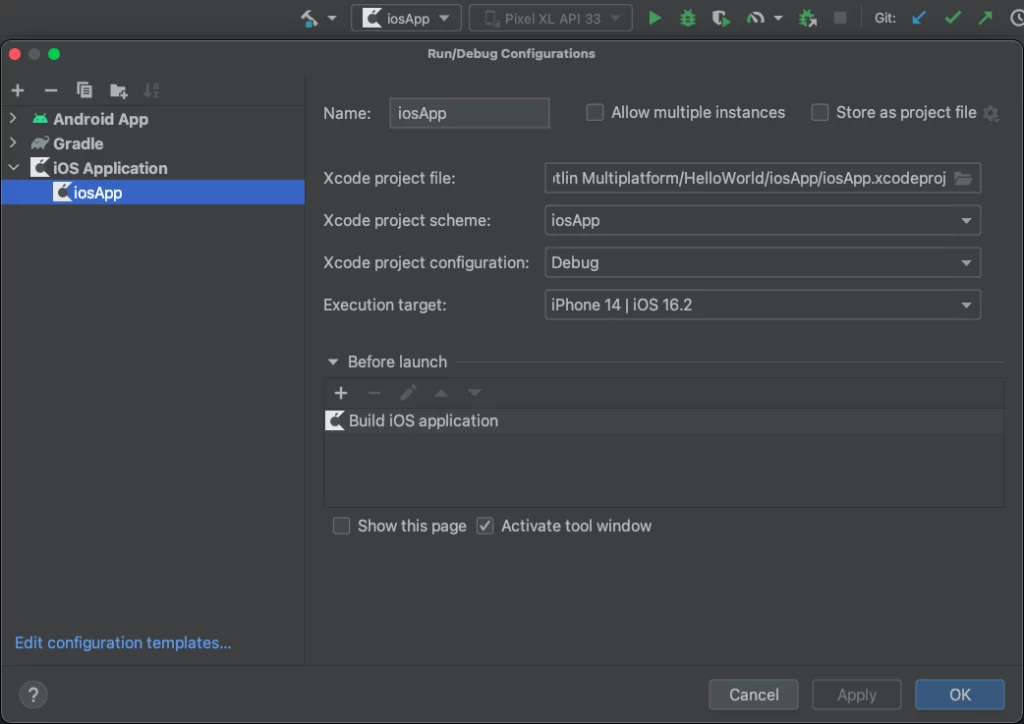
Dentro del selector de configuraciones vamos a darle a edit configurations y se nos abrirá una nueva ventana. Dentro si tenemos seleccionado la configuración de iOS vamos a ver varios ajustes interesantes.

Desde ahí podremos seleccionar el entorno con Xcode project configuration y desde Execution target podremos cambiar de emulador e incluso seleccionar iPad. Por si te lo preguntas no, no están todos los dispositivos iOS, pero tenemos suficientes para (en teoría) no tener problema alguno. Para el resto habrá que ser pacientes.
Compilar app para desktop (Mac).
Seguramente vayas a replicar los pasos anteriores pero te darás cuenta que no sale la configuración de escritorio.
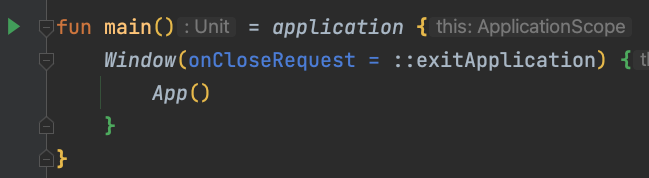
Para que aparezca en el menú de configuraciones tendremos que hacer un paso previo (solo una vez) y será ir a nuestro proyecto a src/desktopMain/kotlin/main.kt
El fichero Main.kt es la «puerta de entrada» de la aplicación de escritorio, si te fijas hace lo mismo que todas, llamar a el composable App(). Pero lo que nos importa ahora mismo es que si nos fijamos, a la izquierda del inicio de la función vamos a ver un botón de run. Al pulsarlo compilaremos nuestra app en modo escritorio y ya aparecerá en el selector superior de configuraciones.

Como estoy trabajando en un Mac mi aplicación de escritorio será para Mac, si estás en un Windows automágicamente se compilará para Windows o si estás en Linux más de lo mismo.
Programando en KMP
Ya tenemos todo configurado y ejecutado, es el momento de empezar con la programación. En este primer capítulo solo haremos unos cambios sutiles pero es para ir calentando motores.
Iremos a commonMain/Kotlin/App.kt. Esta es el fichero de entrada para las apps, es decir, la función App() es la que está llamando cada uno de los entornos (iOS, Android y escritorio). Para este ejemplo borraremos todo el contenido de la función App().
Lo primero que haremos será crear una columna que contenga un TextField, este componente nos permitirá que el usuario pueda escribir en nuestra aplicación (un editText de toda la vida).
var name: String by remember { mutableStateOf("") }
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
Spacer(modifier = Modifier.height(8.dp))
TextField(
value = name,
onValueChange = { name = it }
)
}En el código anterior he añadido también un componente Spacer para que no esté muy pegado a la parte superior.
Recuerda que TODO se programa con Jetpack Compose, si quieres una base sólida puedes ver todo el contenido gratuito y premium en la sección de Curso Jetpack Compose.
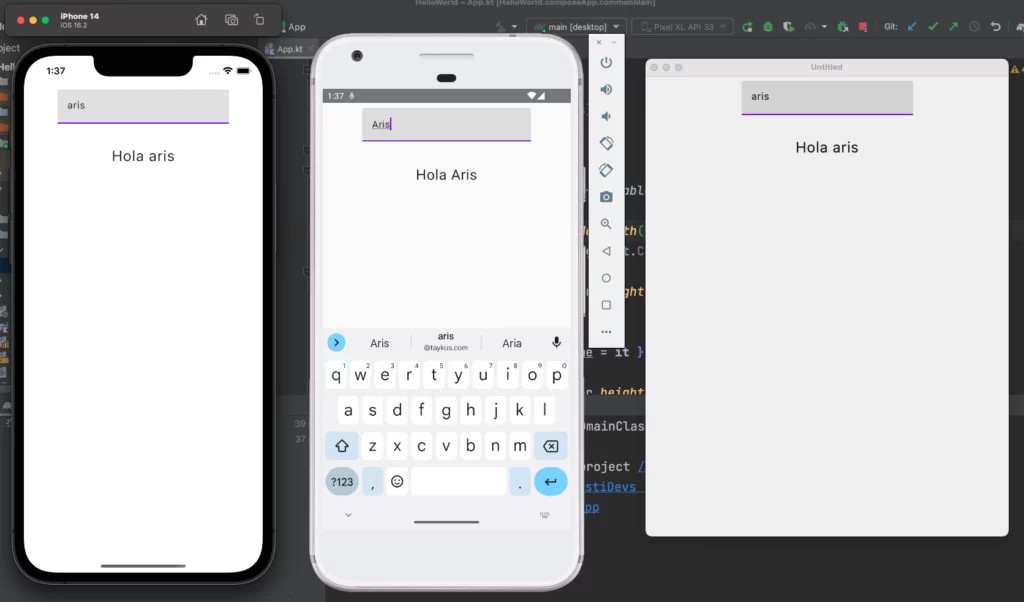
Para terminar podemos hacer que si el texto que escribimos no es vacío aparezca un nuevo texto que te salude.
Spacer(modifier = Modifier.height(38.dp))
AnimatedVisibility(name.isNotEmpty()) {
Text("Hola $name", fontSize = 24.sp)
}
En lugar de un if he utilizado la función AnimatedVisibility() que funciona exactamente igual pero anima automáticamente el contenido. El código completo quedaría así:
@Composable
fun App() {
MaterialTheme {
var name: String by remember { mutableStateOf("") }
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
Spacer(modifier = Modifier.height(8.dp))
TextField(
value = name,
onValueChange = { name = it }
)
Spacer(modifier = Modifier.height(38.dp))
AnimatedVisibility(name.isNotEmpty()) {
if (name.lowercase() == "aristidevs") {
Text("SUSCRIBETE!!!", fontSize = 36.sp, fontWeight = FontWeight.Bold)
} else {
Text("Hola $name", fontSize = 24.sp)
}
}
}
}
}Recuerda que puedes descargar TODO el proyecto desde GitHub de manera gratuita (y me ayudas mucho dándole una estrella).

¿Quieres un reto para seguir mejorando? Pues al final del vídeo tienes tarea 🙂
Curso PREMIUM
Si quieres DOMINAR Kotlin Multiplatform esta es la mejor opción. El curso más completo de habla hispana donde veremos Kotlin Multiplatform, Compose Multiplatform, arquitectura, inyección de dependencias, buenas prácticas y mucho más. Apúntate al estreno y consigue un descuento exclusivo 👇🏻.
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.



