Data Classes
Una data class es una clase que contiene solamente atributos que quedemos guardar, por ejemplo datos de un superhéroe. Con esto conseguimos por ejemplo no tener varias variables «nombre1», «nombre2» para almacenar todos los superhéroes con los que vamos a trabajar.
Generando nuestra Data Class
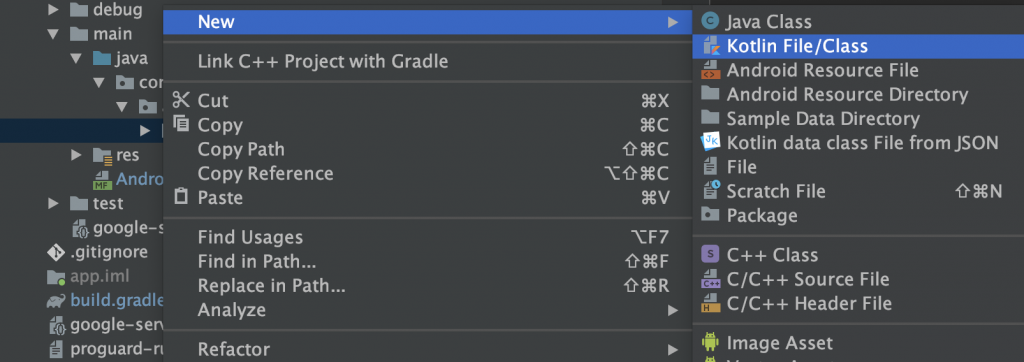
Vamos a crear un proyecto nuevo llamado «SuperHeroList» y dentro crearemos una nueva clase de kotlin (No una activity) llamada Superhero. Para ello vamos al directorio donde tenemos el MainActivity y haciendo clic derecho seleccionamos New Kotlin File/class.

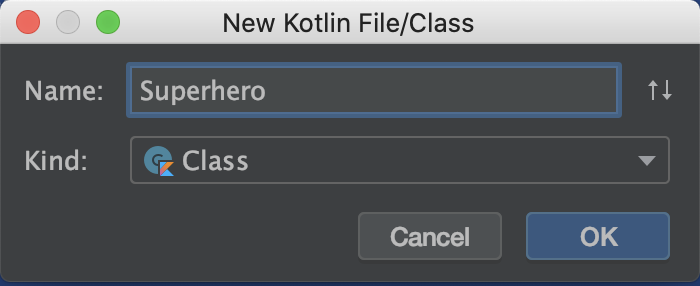
Ahora nos saldrá un diálogo para añadir el nombre de la clase y justo debajo, en kind seleccionaremos class.

Creando clase en kotlin.
Al darle a ok, nos habrá creado una clase llamada class Superhero. Para convertirla en Data class, solo debemos añadir data delante.
data class Superhero(
var superhero:String,
var publisher:String,
var realName:String,
var photo:String
)A simple vista podemos ver varias cosas, la primera que a diferencia de una clase normal esta no lleva llaves y la clase va precedida por «data». Esto le dice a Kotlin que esta clase va a tener por defecto una serie de funciones (aunque no vamos a tener que generarlas nosotros, lo hará el propio lenguaje por detrás) que podremos usar para rellenar dichos campos. La idea es tener un objeto Superhero por cada superhéroe que tengamos. Un objeto es simplemente la instancia de una clase.
Creando objetos Superhero
Aunque la clase parezca muy sencilla, por detrás nos ha generado funciones para poder recuperar el valor de cada uno de los atributos, sustituirlos, compararlos…
Lo primero que haremos será crear nuestro primer objeto. Para generarlo usaremos el constructor por defecto que trae la clase. Un constructor es una función que se llama automáticamente cuando instanciamos el objeto, y su única función es asignar un valor a cada uno de los parámetros.
val batman:Superhero = Superhero("Batman", "DC", "Bruce Wayne", "https://cursokotlin.com/wp-content/uploads/2017/07/batman.jpg")Hemos creado un objeto de la clase Superhero llamado batman. Para instanciarlo, tenemos que pasar entre paréntesis cada uno de los valores para cada atributo.
Trabajando con Batman
Ahora que tenemos el objeto batman, podemos acceder a cualquiera de sus atributos para recuperar el valor o cambiarlo.
val batman:Superhero = Superhero("Batman", "DC", "Bruce Wayne", "https://cursokotlin.com/wp-content/uploads/2017/07/batman.jpg")
val batmanRealName = batman.realName //Recuperamos "Bruce Wayne"
batman.realName = "Soy Batman" //Cambiamos "Brece Wayne" por "Soy Batman"
batman.toString() //Devolverá todos los atributos con su valorObjetos inmutables
Supongamos que no queremos que esos objetos puedan ser cambiados, es información verídica que no requiere de cambio alguno. Para ello debemos ir a la data class y cambiar var por val.
data class Superhero(
val superhero:String,
val publisher:String,
val realName:String,
var photo:String
)Ahora una vez creemos el objeto solo se podrá cambiar la foto. Si pasáramos todos los campos a val tendríamos un objeto inmutable por lo que no podríamos usar por ejemplo el batman.realName = «Nuevo nombre».
Si quisiéramos modificar a batman podríamos usar la función Copy() para crear un nuevo objeto con algún atributo distinto.
val batman:Superhero = Superhero("Batman", "DC", "Bruce Wayne", "https://cursokotlin.com/wp-content/uploads/2017/07/batman.jpg")
val superBatman:Superhero = batman.copy(superhero = "SuperBatman")Ahora si hacemos un toString() veremos que todos los campos son iguales excepto el atributo superhero.
Recuperación de parámetros
Por defecto, en cada data class, kotlin nos genera un componentN() para cada uno de los parámetros.
batman.component1() //Batman batman.component2() //DC batman.component3() //Bruce Wayne batman.component4() //https://cursokotlin.com/wp-content/uploads/2017/07/batman.jpg
También podemos almacenar todos los parámetros de un objeto de golpe.
val (superheroFav, publisherFav, realNameFav, photoFav) = batman
superheroFav //Batman
publisherFav //DC
realNameFav //Bruce Wayne
photoFav //https://cursokotlin.com/wp-content/uploads/2017/07/batman.jpgLista de superhéroes
Para acabar vamos a generar una lista de superheroes, que la usaremos en el siguiente capítulo para nuestra primera lista.
var superheros:MutableList<Superhero> = mutableListOf()
superheros.add(Superhero("Spiderman", "Marvel", "Peter Parker", "https://cursokotlin.com/wp-content/uploads/2017/07/spiderman.jpg"))
superheros.add(Superhero("Daredevil", "Marvel", "Matthew Michael Murdock", "https://cursokotlin.com/wp-content/uploads/2017/07/daredevil.jpg"))
superheros.add(Superhero("Wolverine", "Marvel", "James Howlett", "https://cursokotlin.com/wp-content/uploads/2017/07/logan.jpeg"))
superheros.add(Superhero("Batman", "DC", "Bruce Wayne", "https://cursokotlin.com/wp-content/uploads/2017/07/batman.jpg"))
superheros.add(Superhero("Thor", "Marvel", "Thor Odinson", "https://cursokotlin.com/wp-content/uploads/2017/07/thor.jpg"))
superheros.add(Superhero("Flash", "DC", "Jay Garrick", "https://cursokotlin.com/wp-content/uploads/2017/07/flash.png"))
superheros.add(Superhero("Green Lantern", "DC", "Alan Scott", "https://cursokotlin.com/wp-content/uploads/2017/07/green-lantern.jpg"))
superheros.add(Superhero("Wonder Woman", "DC", "Princess Diana", "https://cursokotlin.com/wp-content/uploads/2017/07/wonder_woman.jpg"))Con esto tenemos una lista de superhéroes, en la que podríamos filtrar por ejemplo por compañía o ir añadiendo más en el futuro.
Continúa con el curso: Capítulo 15 – Recyclerview en Kotlin




[…] primero que haremos será crear un nuevo proyecto o podemos usar el del capítulo anterior, pues reutilizaremos código de […]
Hola, buenas noches. Mi duda es sobre la creación de la data class. Se crea como Kotlin Class desde app?
Estoy haciendo el ejercicio de recycleView, pero de esta forma desde el main no reconoce esta clase Superhero creada.
Buenas, simplemente crea una clase y añade la palabra reservada data.
¿Cómo que no la reconoce? ¿La haz importado?
Un saludo
Debes crear una fun main y ahi no lo dice
¿Donde? En las data class no hace falta 🙂
Tengo la misma duda que los anteriores, ¿Cómo crear una data class?
Porque cuando se crea la clase aparece «public class superhero», agregandole la palabra data quedaría así: «public data class superhero» pero me marca error, sé que quizá y muy probablemente lo esté haciendo mal pero soy nueva y no sé como crear la «data class», espero y me esté explicando :/
Buenas, tienes razón, era poco entendible. He añadido en el post un par de imágenes y he explicado más a fondo como crearla (los primeros párrafos). Me dices si ahora lo consigues 🙂
Si, lo he logrado, Gracias n.n
Podrías subir también todo el código de la clase, por favor.
Me he enredado un mucho 🙁
Buenas, es que esto no es una clase, son partes de código de ejemplo para ver todo lo que podemos hacer, pero no he creado en ningún momento una clase que contenga todo eso.
Excelente curso, pero tengo un problema al querer cambiar el atributo de realname en batman (como en el ejemplo) me marca el siguiente error:Expecting a top level declaration, algien sabe a que se debe? 🙂
Puedes poner el código? Parece que te falta un paréntesis 🙂
Buenas tardes!
Todo genial hasta la parte en la que creo la lista y añado elementos, haga lo que haga salta el error de »Expecting a top level declaration». He copiado y pegado el código y tampoco. Al hacer superheros.add (….) siempre me lo manda a una nueva línea y no se queda »subordinado» a la declaración. Este es mi código:
package com.example.superherolist
data class Superhero(var superhero:String, var publisher:String, var realName:String, var photo:String)
val batman:Superhero = Superhero(«Batman», «DC», «Bruce Wayne», «https://cursokotlin.com/wp-content/uploads/2017/07/batman.jpg»)
var superheros:MutableList = mutableListOf()
Gracias por tu trabajo!
Tienes que hacer en el MainActivity, la data class es solo para definir el modelo de datos.