Siguiendo con el capítulo anterior vamos a seguir implementando Admob en Android. En este caso seguiremos con los interstitial.
Un interstitial es una pantalla que se sobrepone a la aplicación captando obligatoriamente el foco de atención del usuario, que tendrá que pulsar en un botón de la parte superior para quitar dicho modal y poder seguir usando la app, es por ello que es de las publicidades que mas generan reporte económico.
Interstitial en Android
Esta vez a diferencia de los capítulos anteriores, seguiremos con el proyecto que creamos en el capítulo 31.
Por si no lo recuerdas, este proyecto solo contiene un botón que nos llevará a la BannerActivity donde se mostraría un banner, así que haremos algo similar para nuestro interstitial.
Vamos al activity_main para implementar otro botón igual al que había pero con un margen superior de 32dp.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btnBanner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="Banner" />
<Button
android:id="@+id/btnInterstitial"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:layout_gravity="center_horizontal"
android:text="Interstitial" />
</LinearLayout>Ahora podremos acceder al botón desde el MainActivity.
private fun initListeners() {
val bannerIntent = Intent(this, BannerActivity::class.java)
binding.btnBanner.setOnClickListener { startActivity(bannerIntent) }
binding.btnInterstitial.setOnClickListener { }
}Pero a diferencia del otro botón no podemos lanzar ninguna activity porque todavía no la hemos creado así que ese será el siguiente paso. En la ruta de nuestro proyecto damos clic derecho New > Activity > Empty Activity.
InterstitialActivity
Una vez creada nuestra clase tendremos que preparar el ViewBinding para poder trabajar con esta clase.
class InterstitialActivity : AppCompatActivity() {
private lateinit var binding:ActivityInterstitialBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityInterstitialBinding.inflate(layoutInflater)
setContentView(binding.root)
}
}Si no has visto el capítulo anterior, hemos inicializado Admob desde la clase application.
La idea es que en el InterstitialActivity se muestre un botón y cada vez que se pulse 5 veces vamos a sacar un interstitial. Así que nos tocará ir a activity_interstitial y añadir un simple botón en el centro de la pantalla.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".InterstitialActivity">
<Button
android:id="@+id/btnCount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="contador!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>El layout no lo vamos a volver a necesitar así que lo cerramos y volvemos a la activity.
Ahora será el momento de crear la lógica de los cinco clics en el botón. Para ello crearemos una variable a modo de contador que sumará uno cada vez que se pulse el botón.
class InterstitialActivity : AppCompatActivity() {
private lateinit var binding:ActivityInterstitialBinding
private var count = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityInterstitialBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.btnCount.setOnClickListener {
count += 1
checkCounter()
}
}
private fun checkCounter() {
if(count == 5){
}
}
}Básicamente he hecho lo que he comentado, tengo la variable count a modo de contador y sumará uno cada vez que se pulse el botón al cual le hemos puesto un listener. También he añadido la función checkCounter() que ahora mismo se llama cada vez que se pulse el botón y comprueba si el contador ha llegado a 5.
Creando un anuncio Interstitial
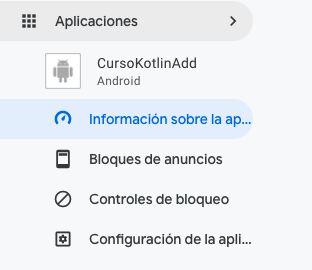
Antes de continuar debemos crear el anuncio en la consola de Admob. Iremos a nuestro proyecto y en el menú lateral haremos clic en bloques de anuncios.

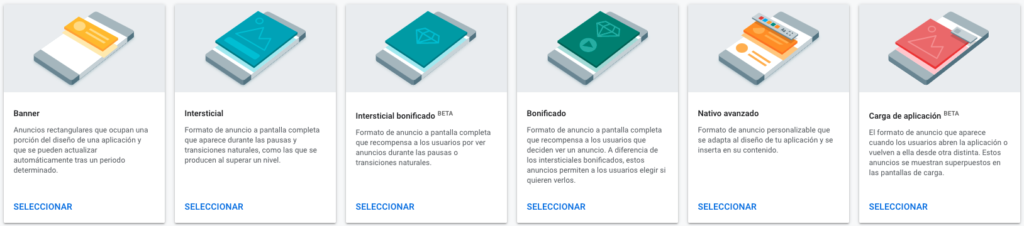
Una vez dentro nos permitirá seleccionar entre todos los tipos de anuncios.

Obviamente seleccionaremos los interstitial. Y una vez dentro le tendremos que poner un nombre a nuestro anuncio para poder localizarlo en el futuro. También podemos tocar en opciones avanzadas para mostrar solo imágenes o vídeos o incluso para definir un coste mínimo por cada mil impresiones pero recomiendo dejarlo por defecto.
Pulsamos en CREAR UN BLOQUE DE ANUNCIOS y ya estará creado. Nos devolverá la id del proyecto y la nueva id del anuncio.
IMPORTANTE: Hasta que no vayas a subir la aplicación a la store no hay que poner la id del anuncio real ya que infringe las políticas de uso de Admob, pero para ello tenemos una id de testing que podemos implementar en nuestra app para las pruebas.
ca-app-pub-3940256099942544/1033173712
Cargando anuncios
Para cargar anuncios tendremos que realizar varios pasos. Empezaremos creando una variable de tipo InterstitialAd que será donde añadiremos el anuncio una vez haya cargado. Como la usaremos durante toda la clase la pondremos en la parte superior de la clase, es decir, fuera de cualquier método.
private var interstitial:InterstitialAd? = null
Como al principio es null, significa que es nullable y por ende tenemos que añadir una interrogación después de definir el tipo de variable que es para indicar al sistema que puede ser un objeto InterstitialAd o puede ser null.
Acto seguido debemos crear un método initAds() que se llamará desde el onCreate().
private fun initAds() {
var adRequest = AdRequest.Builder().build()
InterstitialAd.load(this, "ca-app-pub-3940256099942544/1033173712", adRequest, object : InterstitialAdLoadCallback(){
override fun onAdLoaded(interstitialAd: InterstitialAd) {
interstitial = interstitialAd
}
override fun onAdFailedToLoad(p0: LoadAdError) {
interstitial = null
}
})
}Lo primero que hemos hecho ha sido creado un objeto AdRequest que se encargará de generar el anuncio. Luego llamaremos a la clase InterstitialAd y le diremos que cargue el anuncio con ciertos parámetros. Primero se le pasará el contexto, this. Luego recibirá la id del anuncio (recuerda poner el de pruebas hasta que vayas a subir la app a la store). El tercer campo será el objeto adRequest que creamos más arriba y para terminar se implementan dos listeners.
Estos dos listeners serán llamados cuando el anuncio haya cargado o haya fallado, una de dos. Si falla volvemos a poner el interstitial que creamos antes a null, si por el contrario funciona correctamente (que será el 99,9% de las veces), este mismo método nos devolverá el anuncio y se lo asignaremos a nuestro objeto interstitial.
Terminamos creando un método llamado showAds() que simplemente comprobará si nuestro interstitial es null y si no lo es mostrará el anuncio. Esto lo llamaremos desde la función checkCounter() que hicimos al principio.
private fun showAds(){
interstitial?.show(this)
}Simplemente al poner la interrogación al final de la variable le estoy diciendo que si no es null, que llame al método show(), pero si es null no hará nada y evitaremos que la aplicación se rompa.
Ahora si podemos completar la función checkCounter().
private fun checkCounter() {
if(count == 5){
showAds()
count = 0
initAds()
}
}Analicemos lo que he hecho en el método anterior. Si el contador llega a cinco significa que hemos pulsado el botón cinco veces, si es así llamaremos a la función showAds() para que muestre el anuncio, acto seguido volvemos a poner el contador a 0 y al terminar volvemos a llamar a initAds() ya que una vez cargado y mostrado el anuncio tenemos que volver a cargar otro si queremos mostrar más.
El último paso será volver al MainActivity ya que si recuerdas el botón que nos traía a esta pantalla no estaba terminado.
private fun initListeners() {
val bannerIntent = Intent(this, BannerActivity::class.java)
binding.btnBanner.setOnClickListener { startActivity(bannerIntent) }
val interstitialIntent = Intent(this, InterstitialActivity::class.java)
binding.btnInterstitial.setOnClickListener { startActivity(interstitialIntent) }
}Ahora sí tenemos el intent creado y al pulsar en el botón interstitial se mostrará la pantalla con el contador.
Listeners extras
Aunque nuestra aplicación ya funciona perfectamente, podemos implementar aún más listeners para tener el control total de nuestra publicidad. Volviendo a InterstitialActivity vamos a crear una última función donde los implementaremos.
private fun initListeners() {
interstitial?.fullScreenContentCallback = object: FullScreenContentCallback() {
override fun onAdDismissedFullScreenContent() {
}
override fun onAdFailedToShowFullScreenContent(adError: AdError?) {
}
override fun onAdShowedFullScreenContent() {
interstitial = null
}
}
}Disponemos de tres funciones.
- onAdDismissedFullScreenContent: El anuncio a sido cerrado.
- onAdFailedToShowFullScreenContent: Si al intentar mostrar el anuncio algo falla, automáticamente se llamará a esta función.
- onAdShoweredFullScreenContent: Una vez el anuncio ha sido mostrado, volvemos a poner nuestro objeto interstitial a null ya que no podemos cargar el mismo objeto dos veces.

Para finalizar te dejo el código completo de la clase InterstitialActivity.
class InterstitialActivity : AppCompatActivity() {
private lateinit var binding:ActivityInterstitialBinding
private var interstitial:InterstitialAd? = null
private var count = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityInterstitialBinding.inflate(layoutInflater)
setContentView(binding.root)
initAds()
initListeners()
binding.btnCount.setOnClickListener {
count += 1
checkCounter()
}
}
private fun initListeners() {
interstitial?.fullScreenContentCallback = object: FullScreenContentCallback() {
override fun onAdDismissedFullScreenContent() {
}
override fun onAdFailedToShowFullScreenContent(adError: AdError?) {
}
override fun onAdShowedFullScreenContent() {
interstitial = null
}
}
}
private fun initAds() {
var adRequest = AdRequest.Builder().build()
InterstitialAd.load(this, "ca-app-pub-3940256099942544/1033173712", adRequest, object : InterstitialAdLoadCallback(){
override fun onAdLoaded(interstitialAd: InterstitialAd) {
interstitial = interstitialAd
}
override fun onAdFailedToLoad(p0: LoadAdError) {
interstitial = null
}
})
}
private fun checkCounter() {
if(count == 5){
showAds()
count = 0
initAds()
}
}
private fun showAds(){
interstitial?.show(this)
}
Continúa con el curso: Capítulo 33 – Añadir fuentes personalizadas en Android
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.




se genera un error en la funcion onAdDimissedFullScreenContent() -> ‘overrides nothing’