Después de hacer 10 capítulos sobre introducción al Kotlin, creo que es el momento de empezar con Android, que era la idea principal cuando creé el blog. El curso de introducción se irá desarrollando también, pero a un ritmo más lento.
Configurando Android Studio
Ahora que empezamos con Android, vamos a cambiar de IDE. Será de la misma empresa (JetBrains) pero enfocado a Android.
Android Studio es un IDE muy completo, pero su versión estable todavía no soporta kotlin a no ser que hagamos una serie de pasos, así que he optado por empezar con la versión canary. Android Studio Canary es una versión especial que va recibiendo actualizaciones antes que la versión estable, por lo que puede tener algún fallo, pero accedemos a las novedades antes. Se pueden tener las 2 versiones a la vez, la canary y la estable.
Descargando e instalando la versión canary
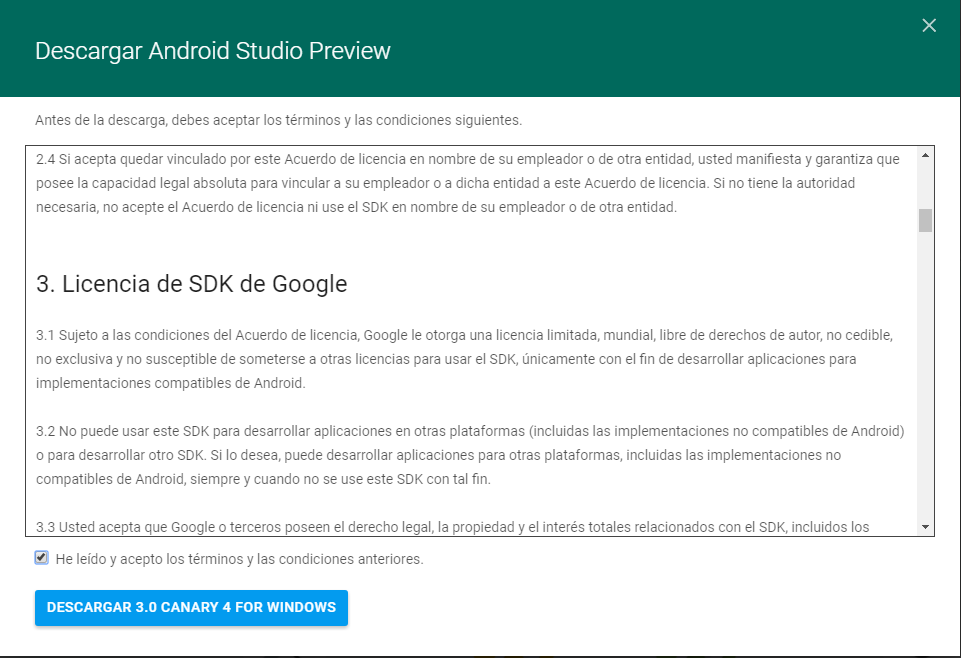
Para acceder a esta versión solo tenemos que ir a este link y bajarnos la última versión.

Aceptamos los términos y empezará la descarga.
En Windows
Una vez haya terminado debemos descomprimir el archivo y renombrar la carpeta a un nombre que nos sea fácil de recordar, por ejemplo «android-canary» y guardarlo en una ruta fácil de recordar. Yo recomiendo dejarlo en la ruta de aplicaciones por defecto, sea cual sea tu sistema operativo.
Luego para abrir la aplicación entramos en android-canary\bin\, e inicia studio64.exe (o studio.exe si tu arquitectura es de 32 bits).
En Mac
- Descarga la aplicación
- Una vez terminado descomprímela y haz doble click en ella
- Arrastra el archivo a la carpeta Aplicaciones y ejecútala.
En Linux
- Descarga la aplicación
- Descomprime el .ZIP
- Renombra la carpeta
- Abre un terminal carpetaAndroid\bin\ y ejecuta studio.sh
Configurando Android Studio Canary version
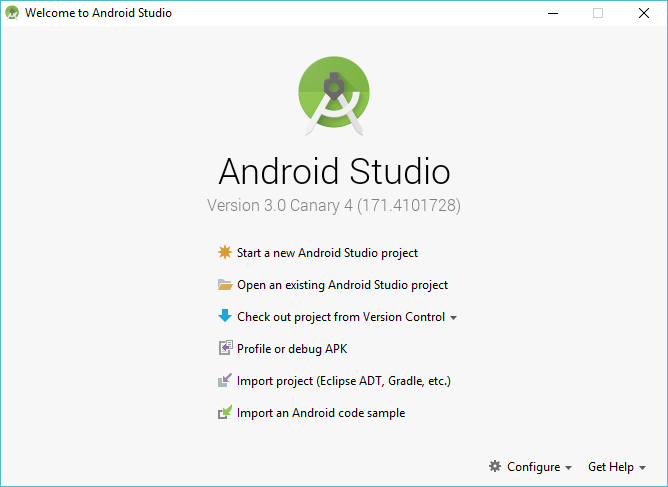
Una vez descargado y abierto por primera vez nos saldrá un aviso de que si queremos importar la configuración de android studio. Si tenéis la versión estable instalada y trabajáis con ella os recomiendo importarla para que todo siga igual. Yo seleccionaré «Do not import settings» para mostraros todo el proceso.

Pulsamos OK y nos saldrá una pantalla que nos da la bienvenida, pulsamos en Next.

Ahora debemos seleccionar si queremos la configuración standar o no, en este curso seguiré la custom para recomendaros lo que a mi punto de vista hay que poner y que no.

Lo primero que nos mostrará será la opción de elegir diseño, como defecto pone el «IntelliJ«. Yo trabajo 8 horas al día con este programa y os recomiendo muchísimo la opción «Darcula» si vais a dedicarle muchas horas, pues el fondo blanco acaba cansando mucho la vista.

El siguiente paso será elegir los componentes del SDK, si vais a usar el emulador para las aplicaciones tenéis que seleccionarlo, sino podéis obviarlo. Yo como tengo la otra versión, solo me sale el API 26, si no tenéis ninguna por lo menos poned desde android 4.4 hasta android 7.

Si hemos seleccionado la opción del emulador, aquí podemos elegir la cantidad de ram que le vamos a permitir usar. Como norma general te recomiendan 2GB, pero a mi nunca me ha ido bien así. Recomiendo al menos 4GB pero NUNCA más de la mitad de la ram del equipo.

Pulsamos en Finish y empezará a descargar todos los componentes necesarios.

Una vez finalice ya tendremos nuestro Android Studio listo para trabajar con Kotlin.
Continúa con el curso: Capítulo 12 – Desarrollando nuestra primera app en Kotlin [Primera parte]




He estado leyendo un rato tu blog, muy interesante todo, sigue así
Interesante. Me ha encantado, muchas gracias.
ya empieza lo mero bueno
Sigue adelante no estas ayudando mucho.
Esta super tu blog, he aprendido muchísimo gracias por el gran aporte. (Y)
Mano bendito seas eres muy amable al compartir gratuitamente tus conocimientos. Te lo agradezco enormemente, que Dios te bendiga