Empezamos con una nueva sección que nos va a traer muchísimos conocimientos y la posibilidad de entender cada uno de los componentes que tenemos a nuestra disposición, y la forma óptima para aprovechar estos capítulos es junto Material Design y los estilos.
Material Design
Antes de empezar con los componentes, debemos entender el punto actual en el que están dichos componentes y cómo hemos llegado ahí. Si hacemos memoria y recordamos las primeras apps o incluso el propio sistema operativo de Android hace años, veremos que ha habido un cambio muy significativo, este cambio se debe a que en la Google I/O de 2014, Google presentó Material Design.

Diseño previo y posterior a Material Design
Lo primero que debemos entender, es que es. Material Design no es más que unas guías y pautas para generar un principio de diseño afín en todo nuestro proyecto. Aunque nació con la idea de actualizar el antiguo diseño holo de Android, Material Design ha sobrepasado la plataforma y está disponible para aplicaciones y páginas webs, no tiene que ser necesariamente Android.
Metas
Con este nuevo diseño Google intenta que alcancemos tres metas en nuestros proyectos.
- Crear un lenguaje visual que simpatice con los principios básicos del buen diseño y con la innovación.
- Unificar diseños en cualquier plataforma, que el usuario pueda entrar desde la web o desde la app y le llegue a resultar lo mismo, el patrón, el flujo, la forma de introducir información, etc.
- Poder modificar lo que queramos siguiendo unas pautas que nos permitan explorar nuevos diseños siguiendo los patrones de Material Design.
No me gusta mucho quedarme en la teoría si no es completamente necesario, así que aquí les dejo la página oficial de Material Design donde contiene todos los principios y herramientas necesarias para diseñar nuestras aplicaciones.
Let’s design!
En esta primera parte de nuestro artículo definiremos y empezaremos a desarrollar nuestra primera app con Material Design.
Colores
Lo primero que nos dice Material Design es que nuestra app debe tener exactamente doce colores diferenciados para cada una de las acciones.

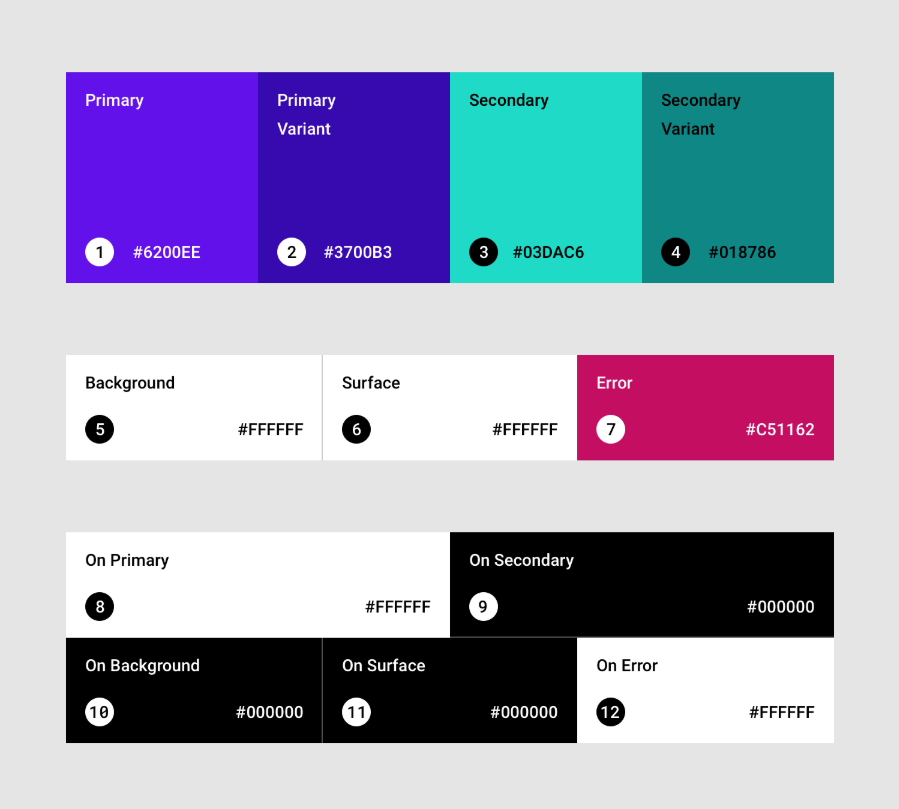
Colores Material Design.
Este grupo de colores se llama theme, pues es el «esqueleto» del diseño de nuestra app. Analicemos cada uno de los colores anteriores. Lo primero que vemos es que varios son iguales, es algo que va a pasar mucho, pues podríamos dividir en colores en cuatro grupos, los colores más usados, el color de error y colores para fondos y componentes. Pero para entenderlo bien vayamos uno por uno.
- Primary: Se trata del color más usado de la app, no debe de ser un color que sea muy claro, pues llegaría a ser incómodo al usuario.
- Primary variant: Se usa para detalles que acompañen al color principal. También lo podremos utilizar de color secundario si no tuviésemos uno, es decir, solo queremos trabajar con los primarios.
- Secondary: Es un color que destaca más que los otros, se usa para dar un poco de «chispa» a nuestro diseño. También se utiliza mucho para componentes pequeños que vayamos a usar en la app como floating buttons, progress bar, etc.
- Secondary variant: Igual que el primary variant, es un diseño más oscuro o claro del color, que podemos utilizar para lo mismo.
- Background: Color del fondo de la app.
- Surface: Para las superficies de los componentes, como las cardViews vistas en capítulos anteriores o menús.
- Error: Color muy llamativo para avisar al usuario cuando hay algún problema en la app.
Los demás colores, fijaros que empiezan con On, eso se trata porque son colores definidos para los mismos tipos dichos anteriormente, pero solo se usarán si en esos tipos hay texto, iconos o trazos. Es decir, si queremos mostrar al usuario que hay un error, podríamos subrayar el error con el color rojo que tenemos arriba, pero si quisiéramos mandar un mensaje de error con texto por ejemplo, el color que deberíamos usar es el blanco.
Ahora para decidir los colores de nuestra app usaremos una herramienta que podemos utilizar desde la web oficial, Colors Tool.
En ella podemos seleccionar el color principal y el secundario y él nos conseguirá el resto respecto a nuestra elección.
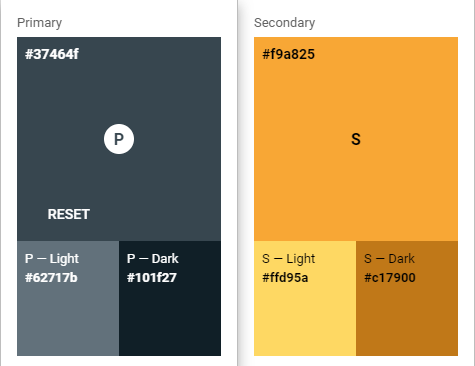
Yo ya he elegido mis dos colores y me ha autocompletado el resto, ustedes pueden usar los mismos o probar con otras alternativas.

Colores seleccionados para nuestra app.
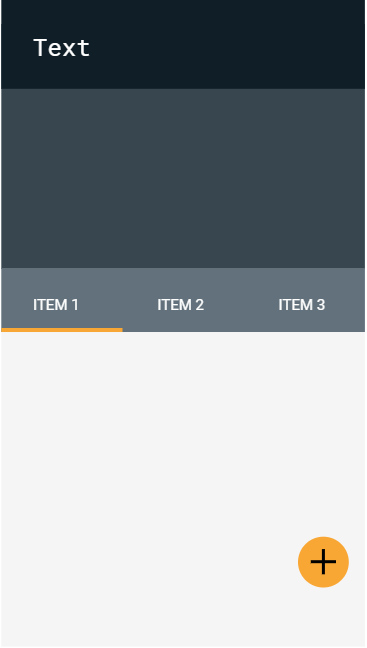
Entonces, una vez seleccionados, podemos ir al lateral izquierdo y tendremos varias vistas de como quedará nuestro diseño si seguimos este patrón de colores, por ejemplo, la mía quedaría así.

Ejemplo de app aplicando nuestros colores.
Ahora que lo tenemos claro, iremos a la esquina superior derecha para exportar los colores, pulsamos en export y seleccionamos Android. Nos generará un fichero llamado Colors.xml y automáticamente se descargará. Si lo abrimos veremos que es igual que el fichero colors de nuestras apps, así que podemos reemplazar el fichero o abrirlo, copiar los colores y sustituirlos por los que teníamos.
El contenido de mi archivo sería este.
<?xml version="1.0"?> <resources> <color name="primaryColor">#37464f</color> <color name="primaryLightColor">#62717b</color> <color name="primaryDarkColor">#101f27</color> <color name="secondaryColor">#f9a825</color> <color name="secondaryLightColor">#ffd95a</color> <color name="secondaryDarkColor">#c17900</color> <color name="primaryTextColor">#ffffff</color> <color name="secondaryTextColor">#000000</color> </resources>
Ahora que ya tenemos todo lo necesario, nos pondremos manos a la obra.
Styles
Crearemos un nuevo proyecto, en el cual iremos trabajando durante los próximos capítulos. Se tratará de un catálogo de componentes de Android, en cada capítulo iremos añadiendo uno nuevo. El proyecto se llamará MaterialCatalog.
Una vez creado iremos a App/res/values/colors y reemplazaremos el contenido por el del fichero descargado. Ahora dentro de la misma ruta App/res/values/ iremos a styles.xml.
El fichero style será el principal encargado de contener estilos para nuestra app. ¿Qué significa esto? Imaginemos que tenemos un textView que queremos usar de título, le ponemos una fuente distinta, un tamaño mayor, un color específico y le damos forma hasta conseguir el diseño deseado. Luego seguimos programando y vemos que necesitamos otro título en otra pantalla. ¿Qué harías? ¿Copiar y pegar el mismo código en otro layout? Pues no, para ello creamos los estilos, que son básicamente los encargados de definir ciertos atributos para cualquier componente y así poder reutilizarlo de una forma práctica, correcta y fácil. Además, si luego necesitamos hacer un cambio solo tendremos que tocar una única clase.
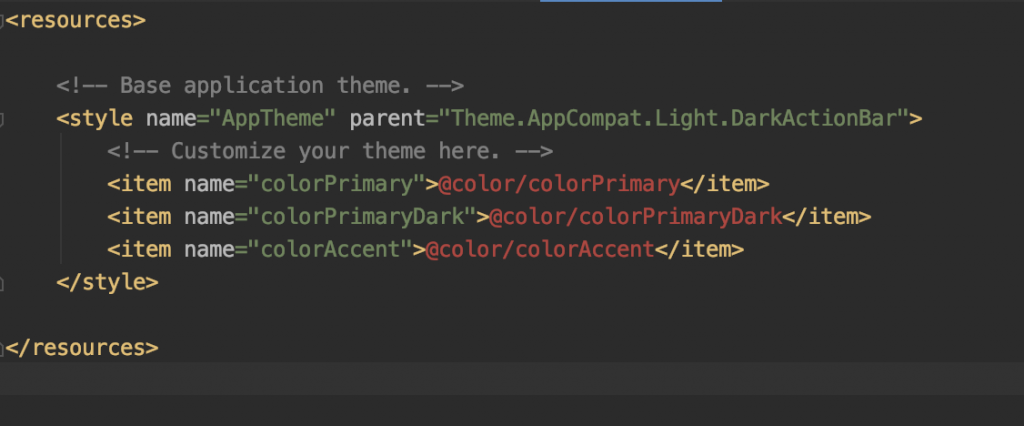
Al abrir styles.xml seguramente te lo encuentres así.

Fichero styles.xml con errores
Antes de explicar los errores, vamos a fijarnos en la estructura del fichero.
Empezamos con la etiqueta <resources>, todos los estilos deben ir dentro. Para definir un estilo usaremos <style> seguido del nombre del estilo. Cada uno de los atributos se define con la etiqueta <item>. Los estilos también pueden extender unos de otros pero esto lo veremos en el futuro.
También debemos diferencias entre estilos y temas, los estilos son un conjunto de atributos para una vista, un tema es un conjunto de atributos para una activity.
En nuestro fichero style.xml veremos un único style llamado AppTheme, se trata de un tema (o theme como encontrarás por internet), este estilo es el que define los colores de la app a través de los tres atributos que contiene, colorPrimary, colorPrimaryDark y colorAccent.
Los errores se deben a que antes esos 3 colores estaban en el archivo colors, cuando lo sobreescribimos, se perdieron. Lo que haremos será definir los tres colores necesarios usando nuestro nuevo fichero colors.
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/primaryColor</item>
<item name="colorPrimaryDark">@color/primaryDarkColor</item>
<item name="colorAccent">@color/secondaryColor</item>
</style>Ahora ya irá todo bien y si ejecutamos la aplicación veremos que los colores por defecto han cambiado.

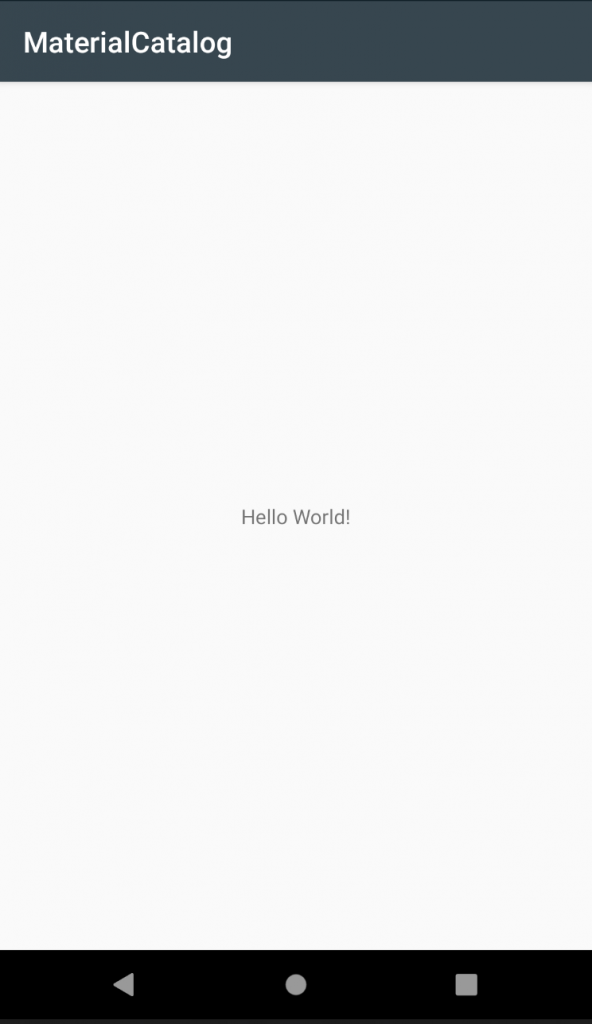
Proyecto nuevo con diseño personalizado.
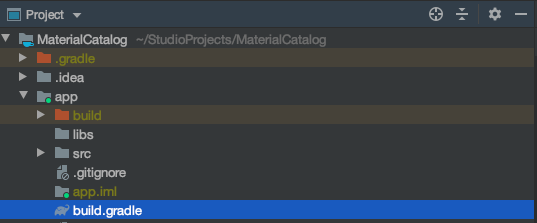
Para terminar vamos a instalar las dependencias de Material Design, es decir la librería que nos dará acceso a todos los nuevos componentes. Para ello vamos a ir a la clase Build.gradle (:app), si no la encontráis, podéis poner la vista en project y seguir la ruta de la siguiente imagen.

Ruta del fichero Build.gradle(:app)
Dentro del fichero, iremos a dependencies{} y es ahí donde están todas las librerías del proyecto. Si nos fijamos, tendremos AppCompat, que es la antigua librería de diseño, es por eso que debemos implementar la nuestra.
Justo debajo de esa línea añadiremos la última versión estable de material, en mi caso es la versión 1.1.0, pero dependerá de cuando veas este capítulo.
implementation 'com.google.android.material:material:1.1.0'
Nos saldrá un aviso en la parte superior pidiéndonos sincronizar el proyecto (hay que hacerlo siempre que toquemos los ficheros .gradle).
Una vez sincronizado debemos hacer un último paso para que los componentes de Material Design funcionen, pues recordamos que el proyecto estaba creado para que usare AppCompat. Para ello volveremos a la clase styles.xml que modificamos en este capítulo y veremos que nuestro AppTheme, que es el estilo que sigue el proyecto, su parent es Theme.AppCompat.Light.DarkActionBar, ahora que usamos material, cambiaremos eso por Theme.MaterialComponents.Light.DarkActionBar quedando el estilo así.
<style name="AppTheme" parent="Theme.MaterialComponents.Light.DarkActionBar">
<item name="colorPrimary">@color/primaryColor</item>
<item name="colorPrimaryDark">@color/primaryDarkColor</item>
<item name="colorAccent">@color/secondaryColor</item>
</style>A partir del siguiente capítulo iremos creando pantallas para explicar cada uno de los componentes, su funcionamiento y diseño.
Todo los próximos capítulos se irán añadiendo en el mismo proyecto, al cual podréis acceder desde aquí.
Continúa con el curso: Capítulo 25 – Botones en Kotlin
Te recuerdo que puedes seguirme en mis redes sociales en Aristi.Dev. Y si tienes dudas con este o cualquier otro artículo del blog únete al Discord de la comunidad y te ayudaremos.




Que bueno que continuas!!!
¡Muchas gracias!
[…] ya comenté en el capítulo anterior, seguiremos usando el mismo proyecto para el cual solo teníamos una pantalla con un diseño […]